Modal Survey for WordPress
Documentation
Table of Content
- Item Name : Modal Survey for WordPress
- Minimum Required : WordPress Version 3.9
- Author by : Pantherius
- Support via Email : Contact Link
Thank you for purchasing my plugin. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here.
This plugin provide the opportunity to hear your visitors voice through this attention grabber survey. It has a lot of customization options, therefore I’m sure you won’t meet with the same survey on other websites. Thanks to the unlimited gradient color picker, you can create unlimited styles with this premium WordPress plugin.

Install Guide #back to top
If All files & documentation has been downloaded, then you need to unzip the file to get the installable WordPress Plugin ZIP file.
Upload via WordPress Admin
Use your WordPress Administration Page to browse and upload the plugin ZIP file. Pay attention to upload the correct ZIP, otherwise you will get an error message. If it happen, please unzip the downloaded file and upload the inner ZIP file since that will be the installable WordPress package.

Add New - #back to top
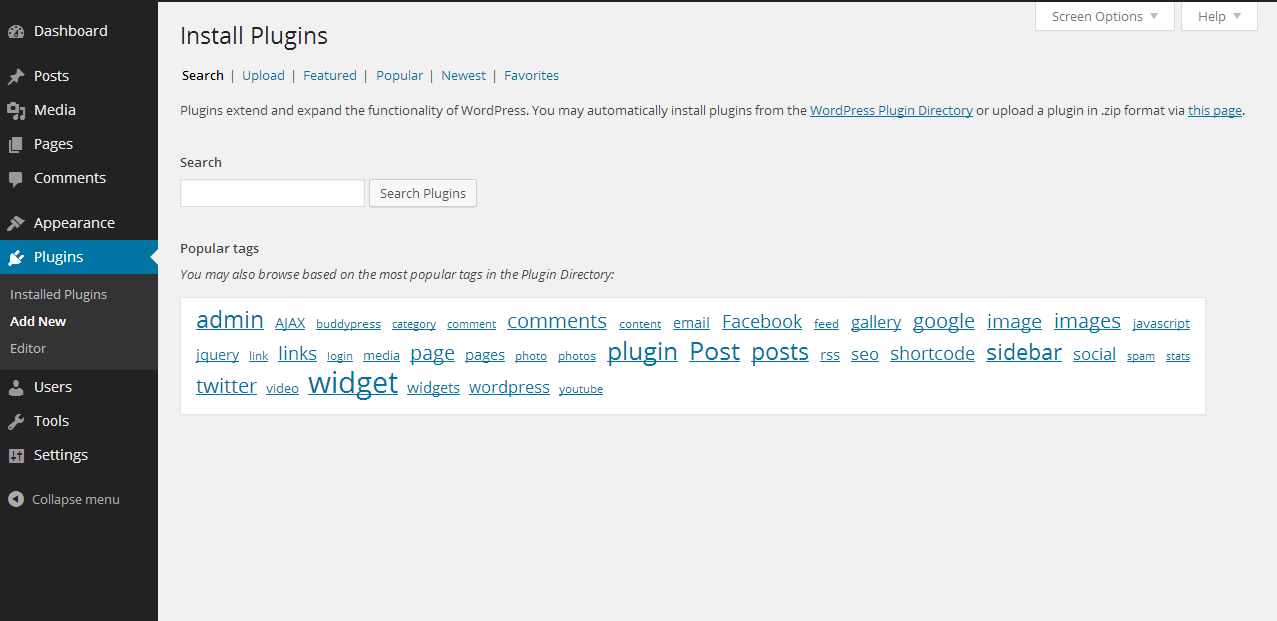
First, log in to the Administration area of your Wordpress website and select Plugins then Add New.

Browse - #back to top
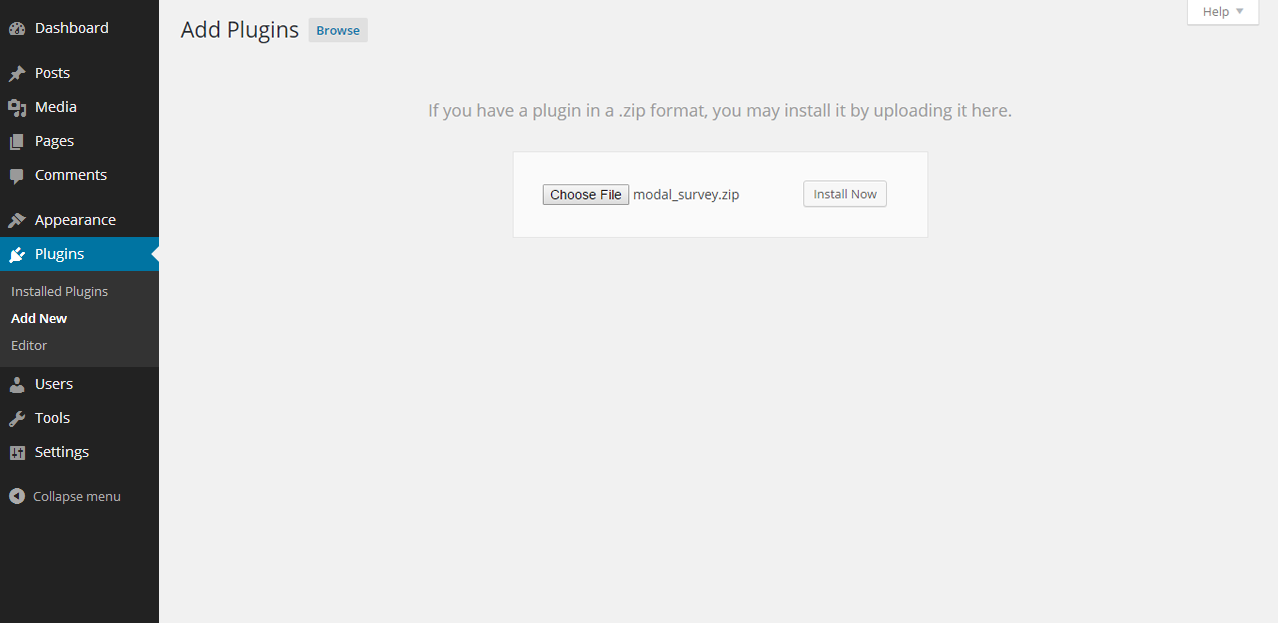
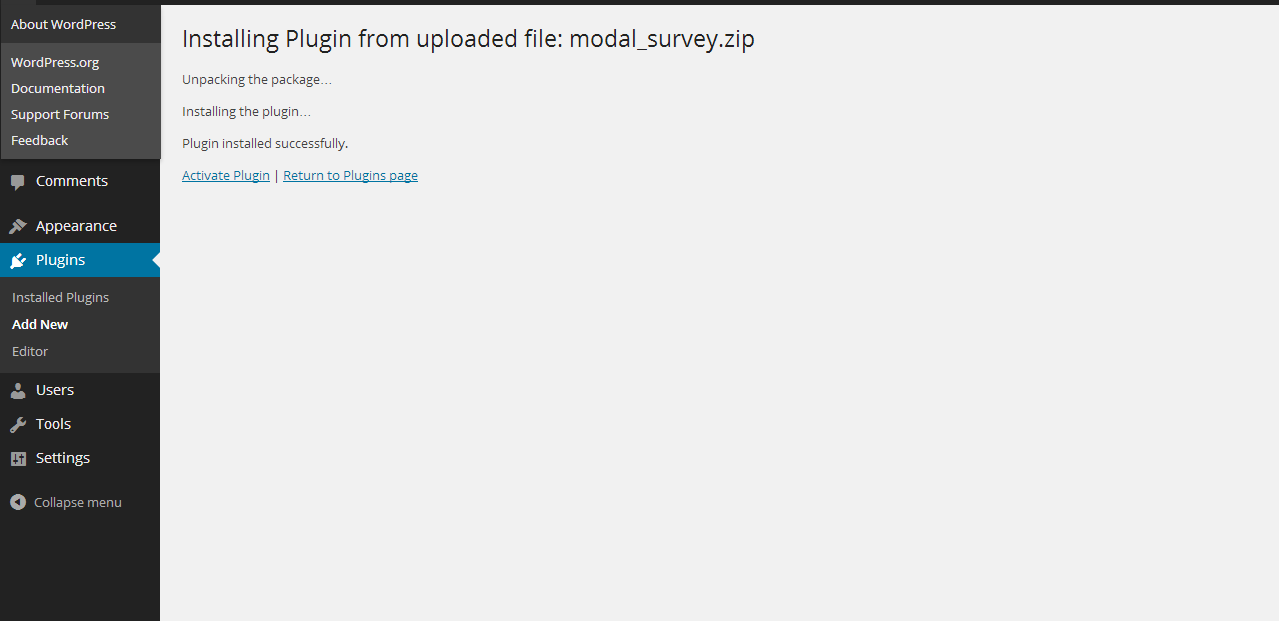
Select Upload on the top of the page, browse the plugin ZIP file and click on the Install Now button.

Upload - #back to top
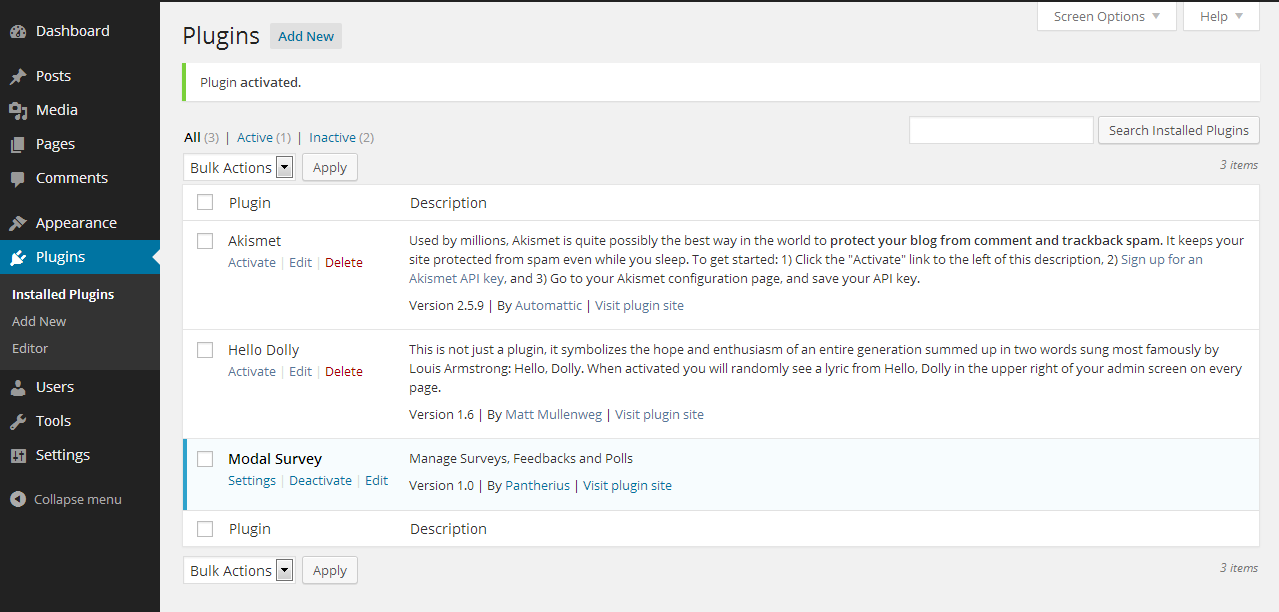
Click on the Activate Plugin link and the plugin will be active. After successful plugin activation, you will be redirected to the plugins' list page.

Activate - #back to top
Find the Modal Survey plugin in the list. You can now configure your first survey.
Upload via FTP
Unpack the plugin ZIP file to a folder, then copy all files with the modal_survey directory to your website wp-content/plugins folder.
Login to your administration area and activate the plugin.
How to Create Survey #back to top
New surveys will be automatically displayed on the frontend area unless you turn OFF the Set Global Survey option in the General Settings
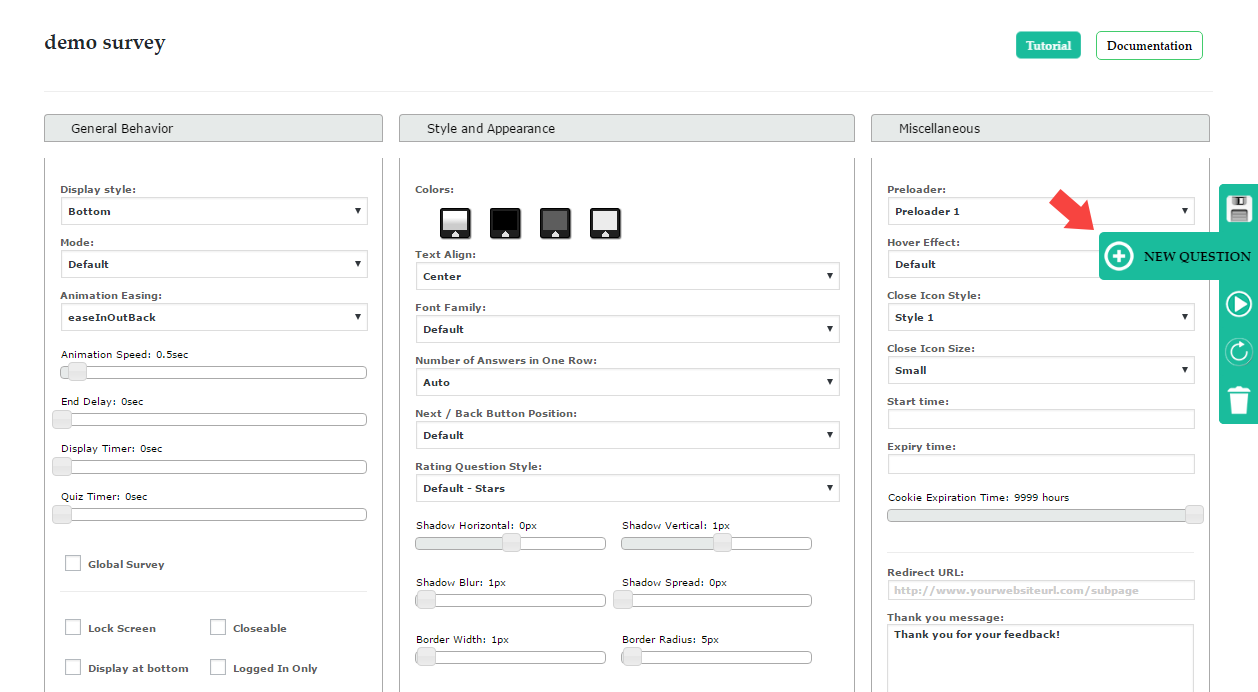
The plugin has a simple, but very powerful options. You can add new survey with clicking on the Create Survey link on the left side under the Modal Survey main navigation menu. Alternatively, choose the Plugins and Installed Plugins, then select the Settings under the Modal Survey in the Plugin list page. Enter your survey name into the text field, then click on the New Survey button.
New Question - #back to top
Click on the New Question button on the right side and the new question will be immediately included. You can add as many as you want, but don't forget, too much questions can naturally make you website slower. The questions are sortable, so you can easily change the order. Delete the questions by clicking on the minus sign at the end of the question line. The first question can't be deleted.
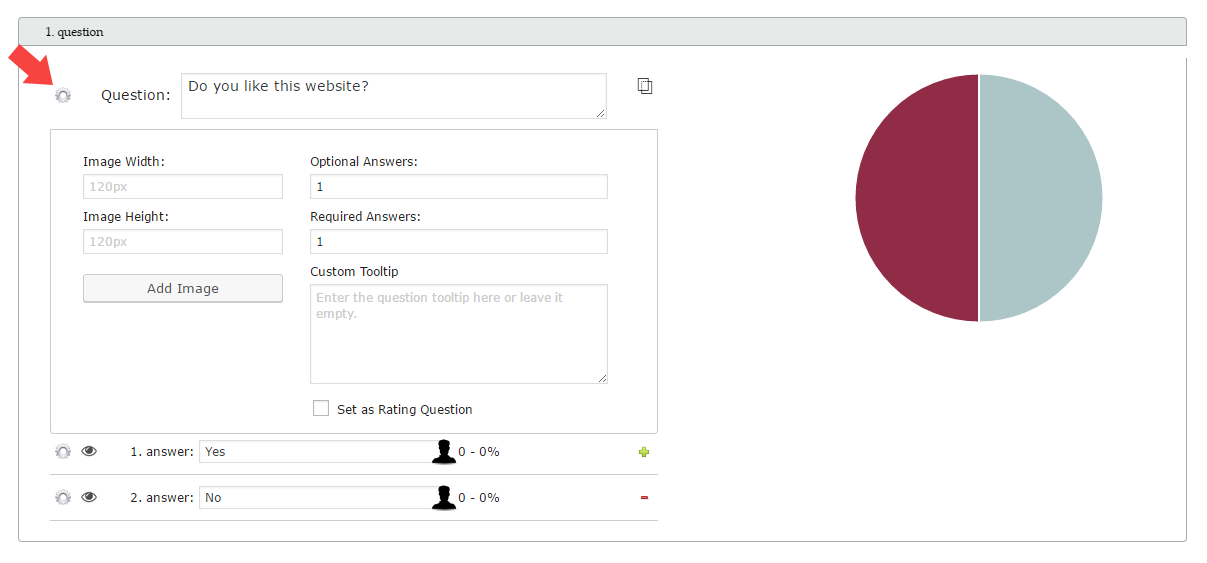
Question Options - #back to top
These options provides the possibility to set question specific settings, like image, optional number of answers, etc.
- Optional Answers: Set the number of answers that can be selected for the current question.
- Required Answers: Set the number of answers that is required to select for the current question.
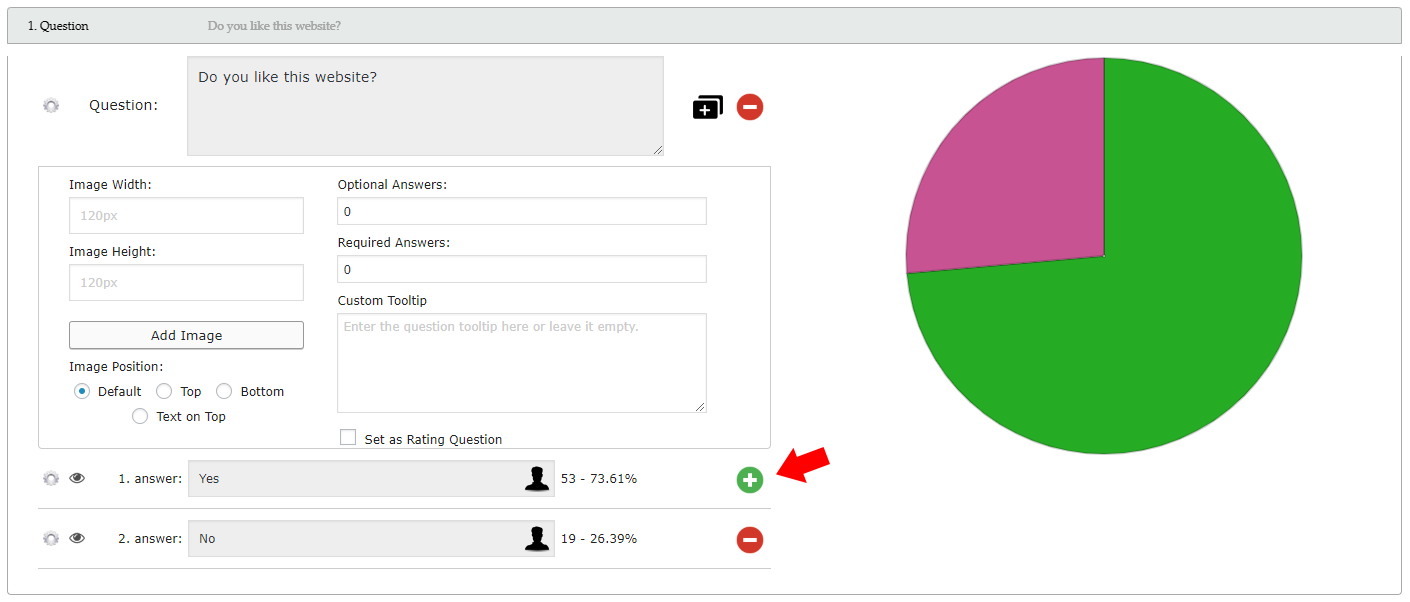
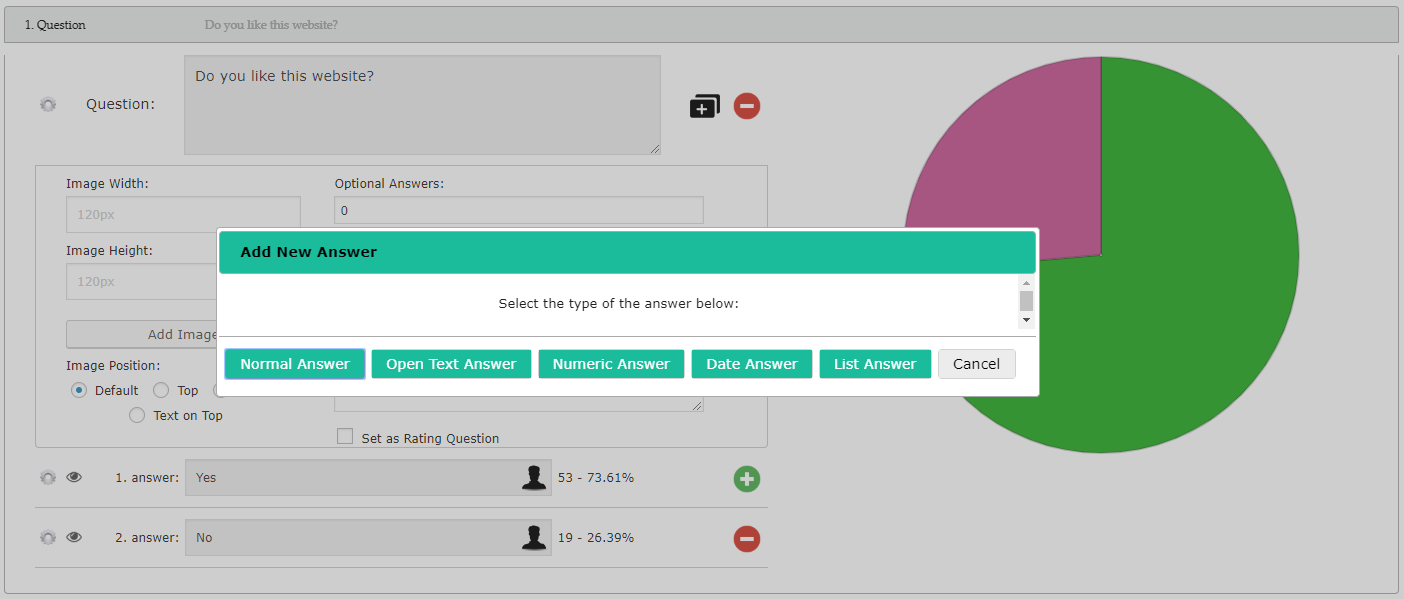
New Answer - #back to top
Click on the plus sign at the end of the second answer and the new answer type can be selected from the window. You can add as many as you want, of course depends on the visibility possibilities.(eg.: 40 answer doesn't looks good on the front side of your website). You can delete the answers by clicking on the minus sign at the end of the actual answer line. The first answer can't be deleted. The plugin using Cookies to display the same Surveys only once for the same user. You can also insert download links to the Thank you message field, in this case, the plugin will detect that and the message won't be disappear until the user click on it.
After you select the Add Answer icon, you will see the answer type selection screen, like on the screenshot on the left side.
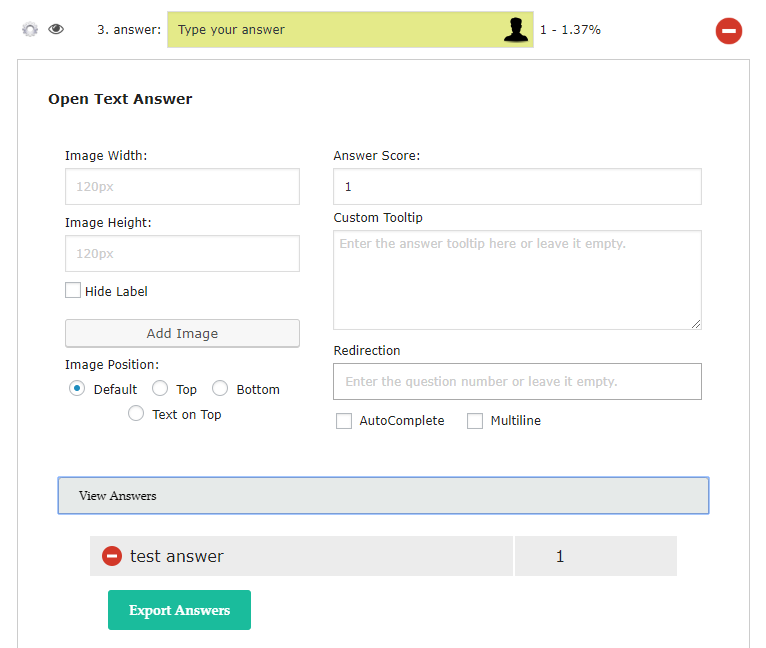
Open Text Answer - #back to top
Open Text Answers can be exported individually since hundreds or even thousands of answers can break the layout of the general export file. You can view the answers in the Answer Options by clicking on the gear icon at the left side of the answer.
All special answer type has it's own individual color code on admin to help easily recognize when you compose the survey. The Open Text Answer's color is the yellow.
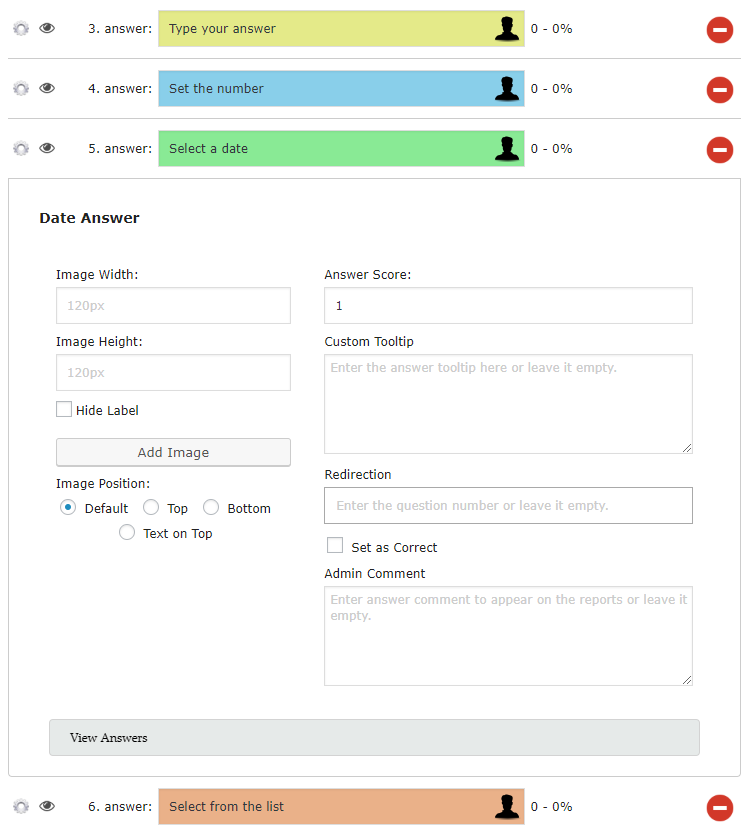
Date Answer - #back to top
Date answers include the DatePicker automatically when the user click on the answer. This way the user will be able to specify an exact date as an answer. The Date type answers can be viewed and exported the same way as the Open Text Answers in the Answer Options by clicking on the gear icon at the left side of the answer.
All special answer type has it's own individual color code on admin to help easily recognize when you compose the survey. The Date Answer's color is the green.
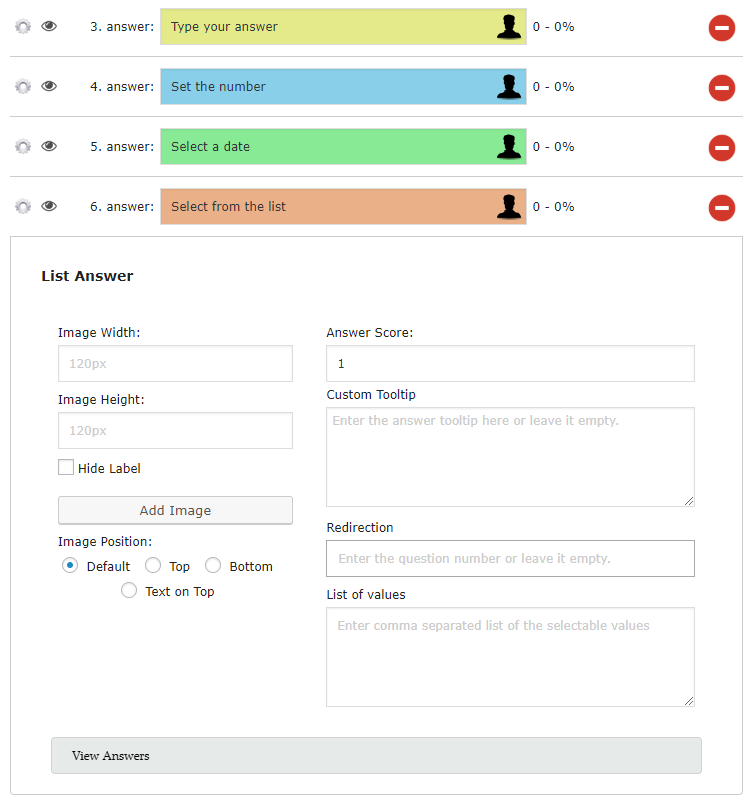
List Answer - #back to top
List Answers display a select box in the answer area, which allows the user to click on it and choose the answer from the list. The values can be assigned by a comma separated list in the Answer Options List of values field (see on screenshot at the left) The answer of List Answer type can be viewed and exported the same way as the Open Text Answers in the Answer Options by clicking on the gear icon at the left side of the answer.
All special answer type has it's own individual color code on admin to help easily recognize when you compose the survey. The open text answer's color is the red.
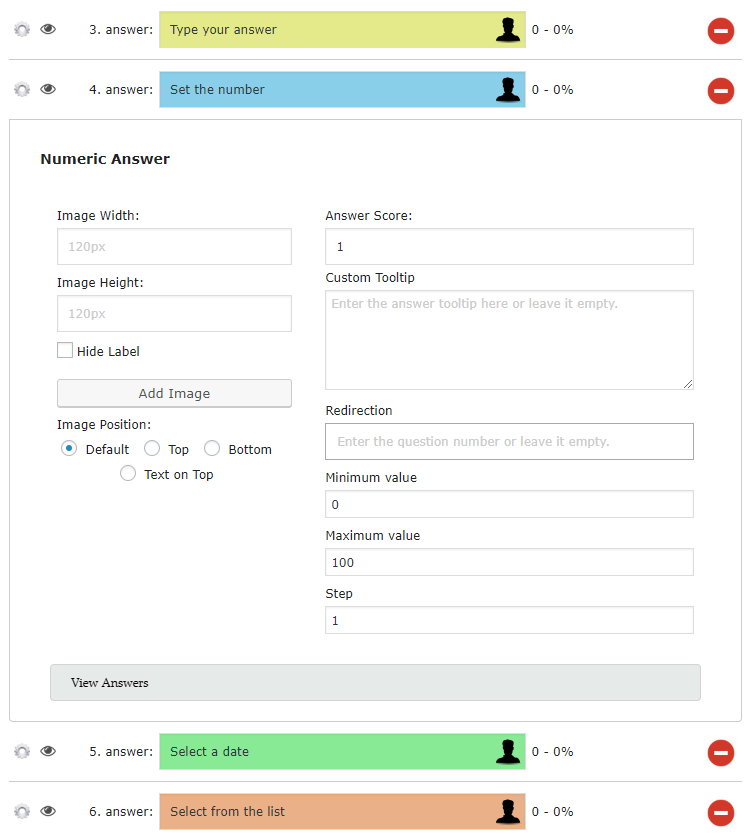
Numeric Answer - #back to top
Numeric answer offer the option to use a slider to select a numerical value between limits, that you can set in the Answer Options using the Minimum value, Maximum value and the Step fields. The Numeric answers can be viewed and exported the same way as the Open Text Answers in the Answer Options by clicking on the gear icon at the left side of the answer.
All special answer type has it's own individual color code on admin to help easily recognize when you compose the survey. The Numeric Answer's color is the blue.
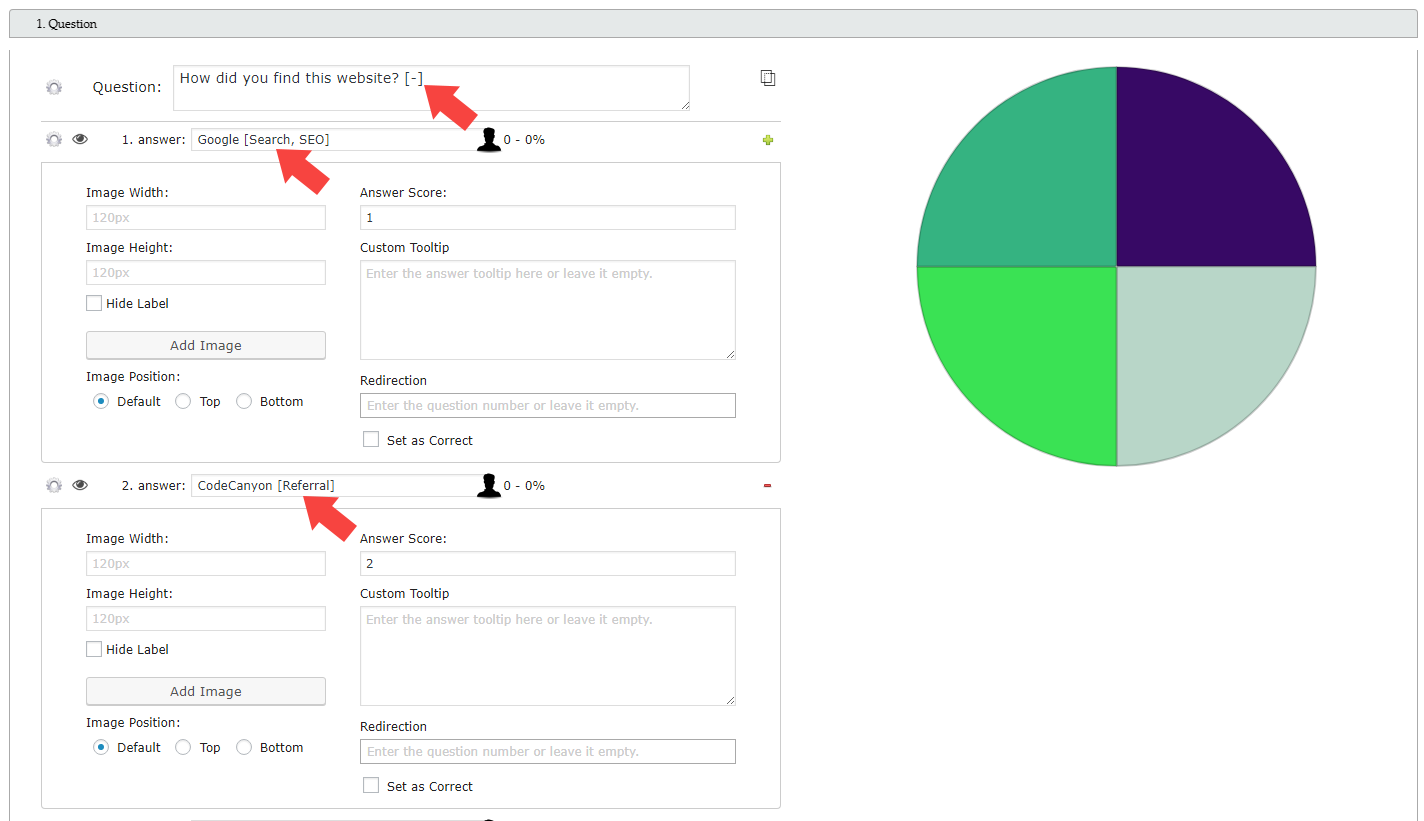
Answer Options - #back to top
Each answer has an own settings area, that allows you to customize the answer parameters. (image, score, etc.)
- Answer Score: Set a score for this answer to create beautiful chart based on the scores.
- Set as Correct: Mark this answer as correct answer in the question. You can create conditions based on the correct answers.
- Add Image: Upload a custom image thumbnail to the answer.
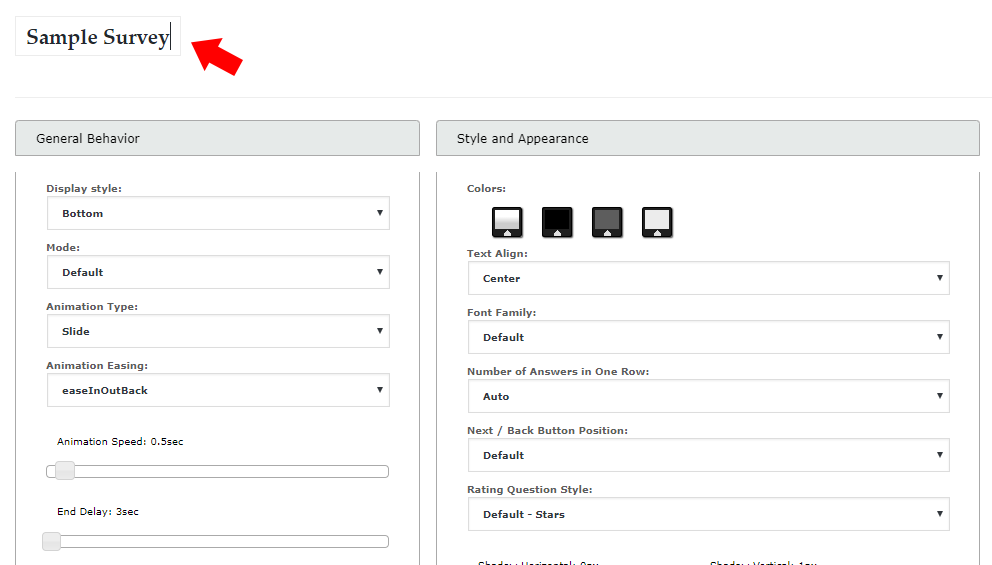
Change the Survey Name - #back to top
Simply click on the name of the survey on the survey edit screen, then an input field will be displayed. Change the name as you desired, then save the survey using the control bar on the right side of the screen.
Conditional Logic, Chained Answers and Questions- #back to top
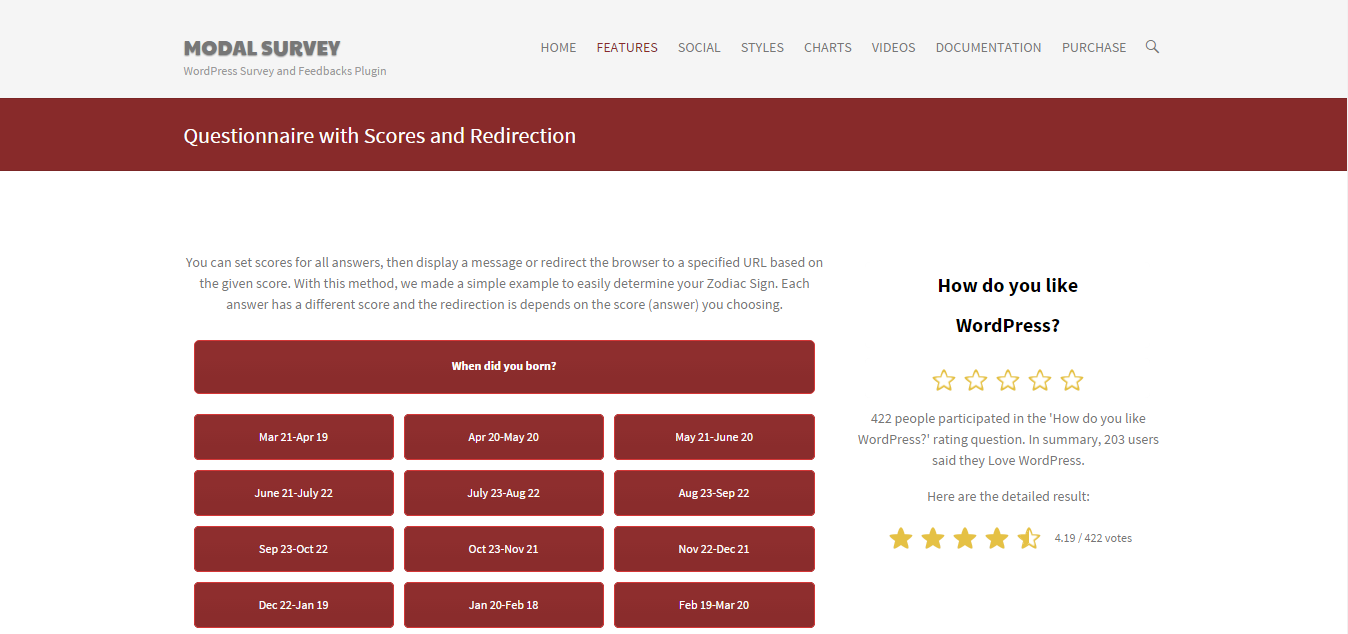
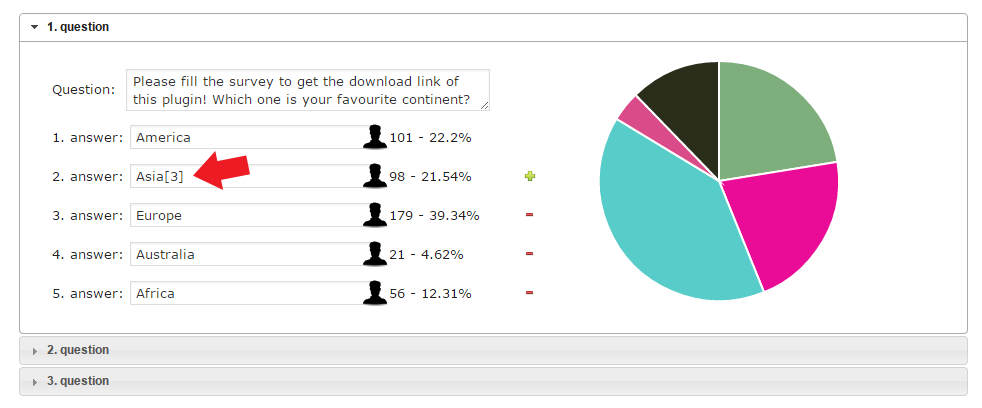
The plugin provides the option to redirect the user to a specified question based on the answers. Simply define the question numeric ID (order) in brackets right after the answer text as the screenshot demonstrate on the left. In this example, when the user choose Asia as an answer, the next will be the third question, otherwise it will continue with the second question. To redirect to the Participants Form, add one to the last question number eg. If there are 21 questions, adding 22 would redirect to the Participants Form. The Participants Form must be enabled.
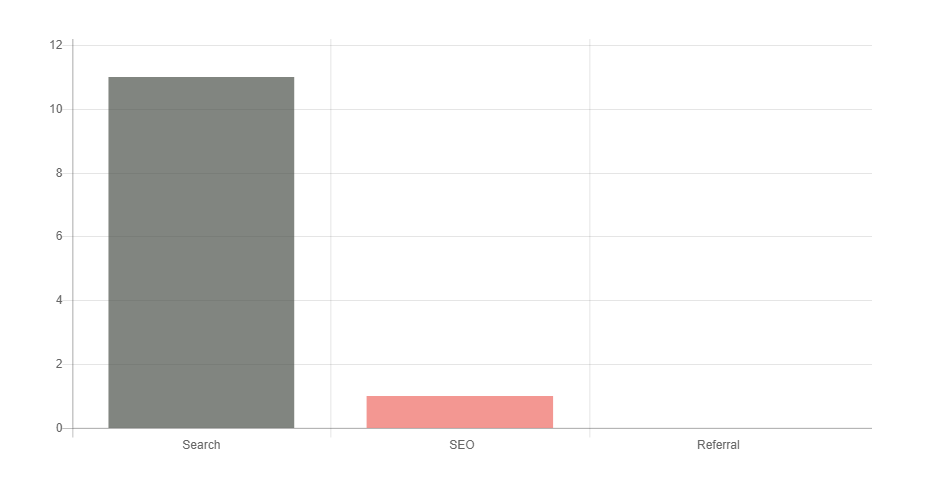
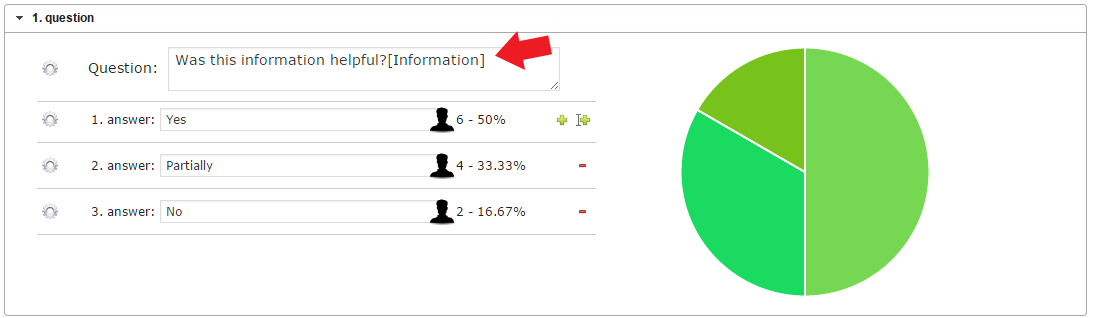
Assign Categories to Answers- #back to top
It is possible to assign categories to the answers, setting up scores in the Answer Options then display the results based on the category scores. Simply add the category name in brackets right after the answer text. Comma separated, multiple categories are supported here. You can easily exclude the question text from the results and display the categories only by adding the minus sign in brackets right after the question text.
Use the data="score" parameter in the result shortcode to display the global, cumulative results:
[survey_answers id="12345" style="barchart" data="score"]
If you add uid="true" and session="last" to the shortcode, it will show the individual results:
[survey_answers id="12345" style="barchart" data="score" uid="true" session="last"]
Average score also available:
[survey_answers id="12345" style="barchart" data="average-score" uid="true" session="last"]
Conditional Logic, Chained Answers and Questions- #back to top
The plugin provides the option to redirect the user to a specified question based on the answers. Simply define the question numeric ID (order) in brackets right after the answer text as the screenshot demonstrate on the left. In this example, when the user choose Asia as an answer, the next will be the third question, otherwise it will continue with the second question. To redirect to the Participants Form, add one to the last question number eg. If there are 21 questions, adding 22 would redirect to the Participants Form. The Participants Form must be enabled.
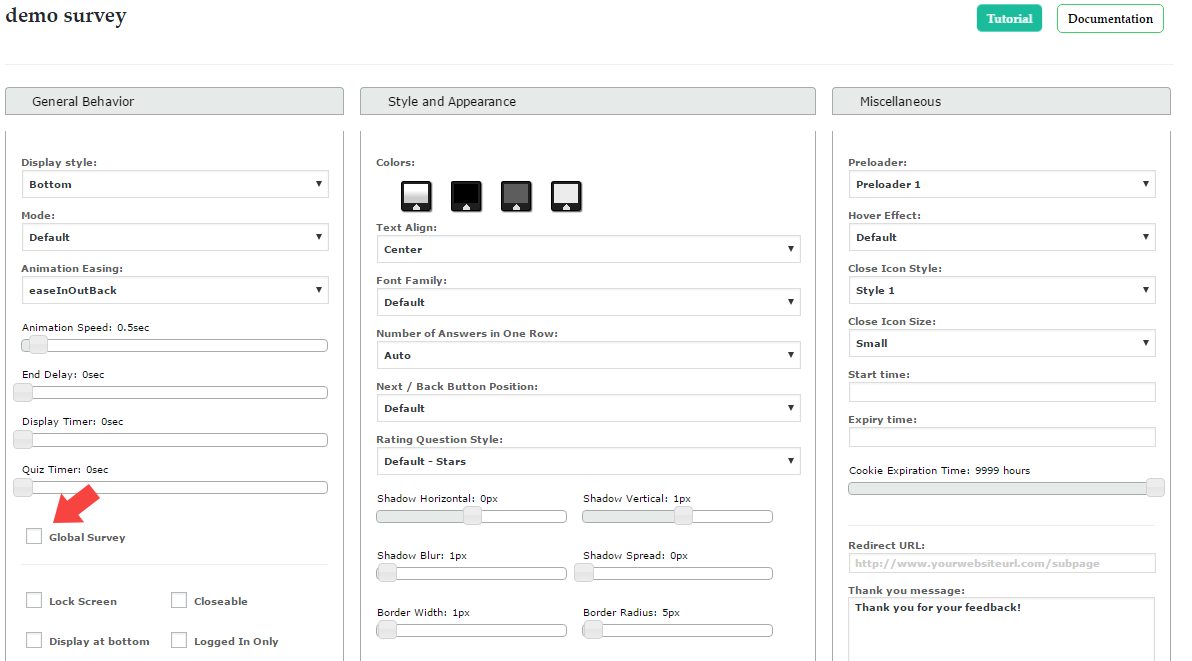
Configuration - #back to top
There are many custom options helps you to make your survey really unique. The settings in the Survey Options section will affect the entire survey display. The conditions allows to create actions based on the votes and answers. Existing email campaigns can be connected in the Campaigns accordion. Use the Tutorial button to start an interactive tutorial that will show you the basic informations about how to use the plugin.
- Preloader: Change the animation GIF, that displayed between two questions, right after the user voted.
- Hover Effect: Different animations when the user move the mouse pointer over the answers.
- Close Icon Style: Changing the Close Icon, that included only when you turn ON the Closeable checkbox and using the survey in modal (popup) mode.
- Start Time: You can schedule the starting time of the Survey. Leave it blank to start it immediately.
- Expiry Time: The expiration time of the actual Survey. The Survey never expire if you leave it blank.
- Display Style: The surveys appears on the bottom part of the website by default, but you can select the top or the center area as well.
- Mode: In most cases, just set the Default mode (you can overwrite it via the shortcode to make it embed). If you would like to add the survey automatically to the posts, set Embed - End or Embed - Start option, depends on the position of the survey in the post. In this case, you DON'T have to use any shortcode, the integration managed by the plugin automatically.
- Text-Align: Define the horizontal position of the texts inside the survey.
- Animation Easing: This is the full range of available easing effect for jQuery animations, choose the best you like. You can try out all of these with clicking on the Play Button on the right side.
- Font Family: You can select from more than 650 Google Font Styles, if you would like to use your website default font settings, just leave it on the default value. You can also try out this option if you click on the play button and select different font family.
- Border Width: The initial Border Width value is 1px, but you can reduce it to zero or increase. This setting is linked to the Border Color Picker.
- Border Radius: It is possible to make rectangles or ovals. Check the changes in Play mode.
- Font Size: The size of the texts on the Survey including the question, answers and the thank you message.
- Padding: With this setting you can set the distance of the texts from the borders.
- Line Height: Vertical distance of the texts related to the borders.
- Animation Speed: The starting animation speed in seconds.
- Thank you message: After the users answered al questions, this message will appear last. Generally, you can leave it on the default value, but you can translate or reword. Use the [score] tag to display the total score and [correct] tag to show the total correct answers.
- Redirect URL: Redirect the browser after completing the survey.
- Send Results to: Specify an email address or a list of comma separated email address, then the plugin will automatically send the results of each survey completions in plain text format to that/those mailbox(es).
- Background Color Picker: The Gradient Background Color Picker provide a huge customization options. You can add color slider as many as you want. Choose the colors by clicking on the sliders.
- Font Color Picker: The Font Color Picker allows you to choose the best font color you wish.
- Border Color Picker: To see the results of this color picker, you have to set the Border Width settings to 1px or higher.
- Global Survey: This setting is on by default. Choose this if you want to display the Survey on all pages.
- Lock Screen: A transparent dark background lock the screen. You can combine this option with the Closeable setting.
- Closeable: The users can close the Survey by clicking on the imageDisplay at bottom(x) or on the transparent background.
- Display at bottom: The Survey animation is starting when the page is loaded by default. If you set this option to on, the Survey will appear when the user scrolled down to the bottom of the page.
- Logged in only: The survey will appear for logged in users only.
- Show Progress Bar: Including a progress bar that display the completion percentage of the survey.
- List Layout: Show the answers below each other instead of the grid layout.
Set it to 0 to turn it off ( disable hide animation at the end )
It can be specified in the shortcode as a parameter: [modalsurvey id=1841031562 enddelay="0"]
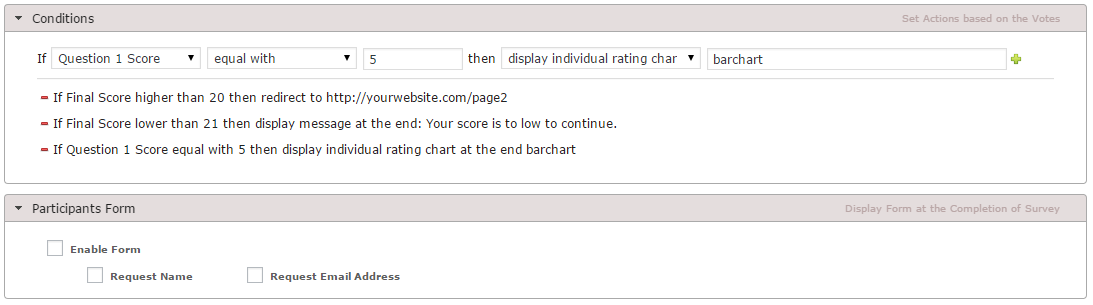
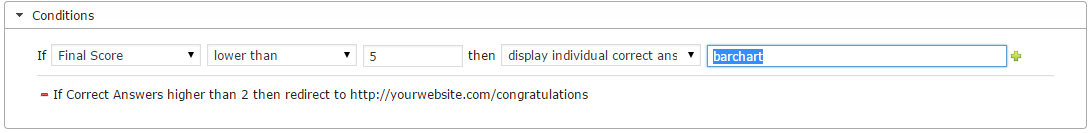
Simple Conditions - #back to top
Conditions gives you the opportunity to make different actions at the end of the survey based on the user's answers. You can add as many conditions as you wish, but avoid creating conditions that has a conflicts with each other.
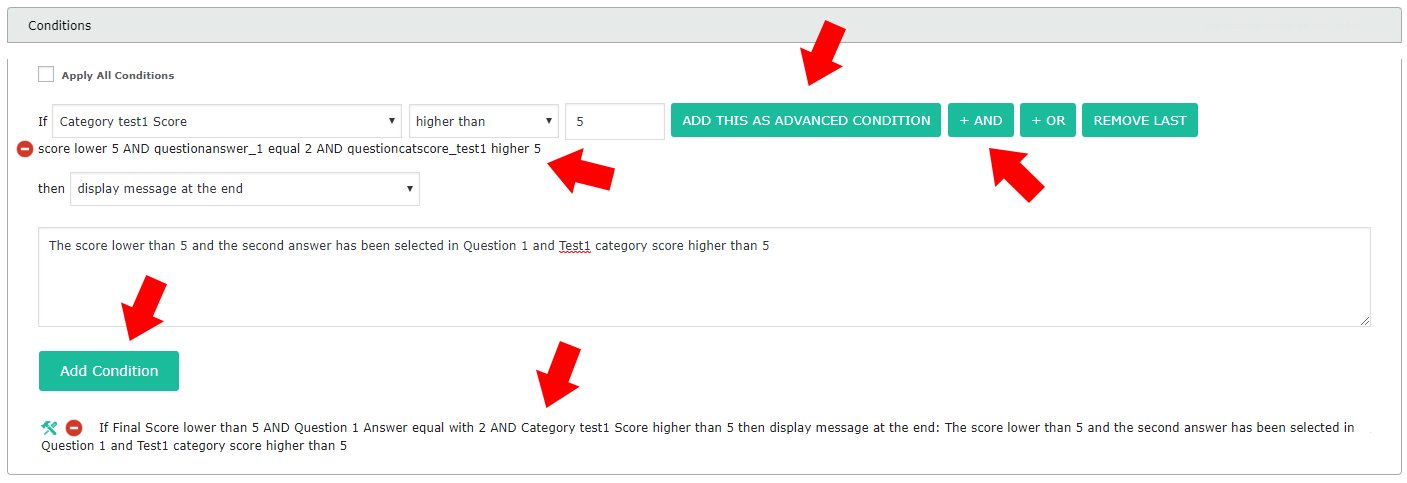
Advanced Conditions - #back to top
Advanced Conditions provides much more freedom like the Simple Conditions since you are allowed to use AND or OR statements in the condition. Please keep in mind only one of them can be used in the same condition. Simply select the condition as you do it with the simple conditionsm, then click on the AND or OR button. It will be automatically added to the temporary statement and you can continue building the condition.
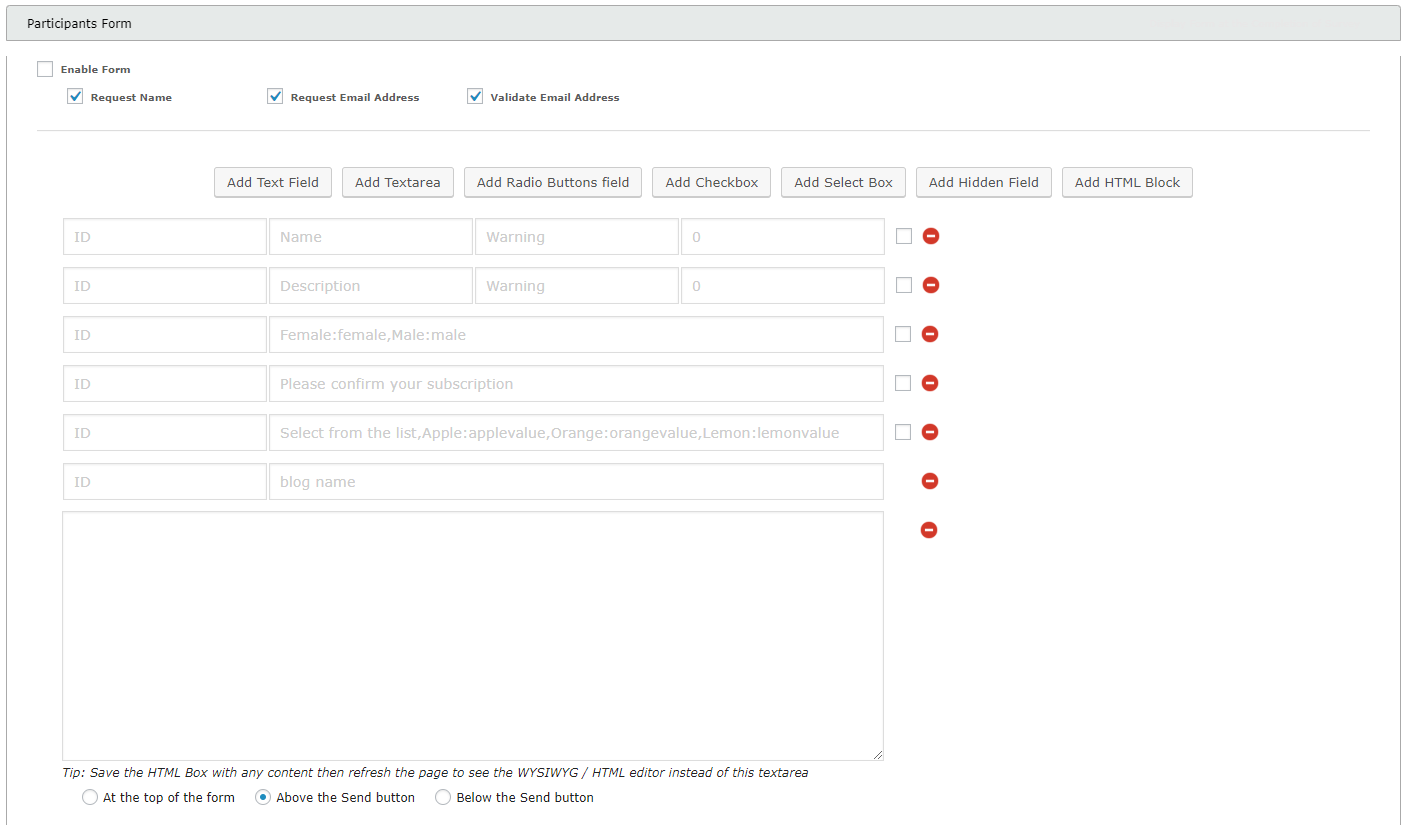
Participants Form - #back to top
Enable or disable requesting name and email field at the end of the survey. It is possible to use only one field or use both of them together. The entered details can be saved to the Participants menu (when the Save Participants Votes is ON in the General Settings) or can be passed to your existing email campaign. (See more in Campaigns)
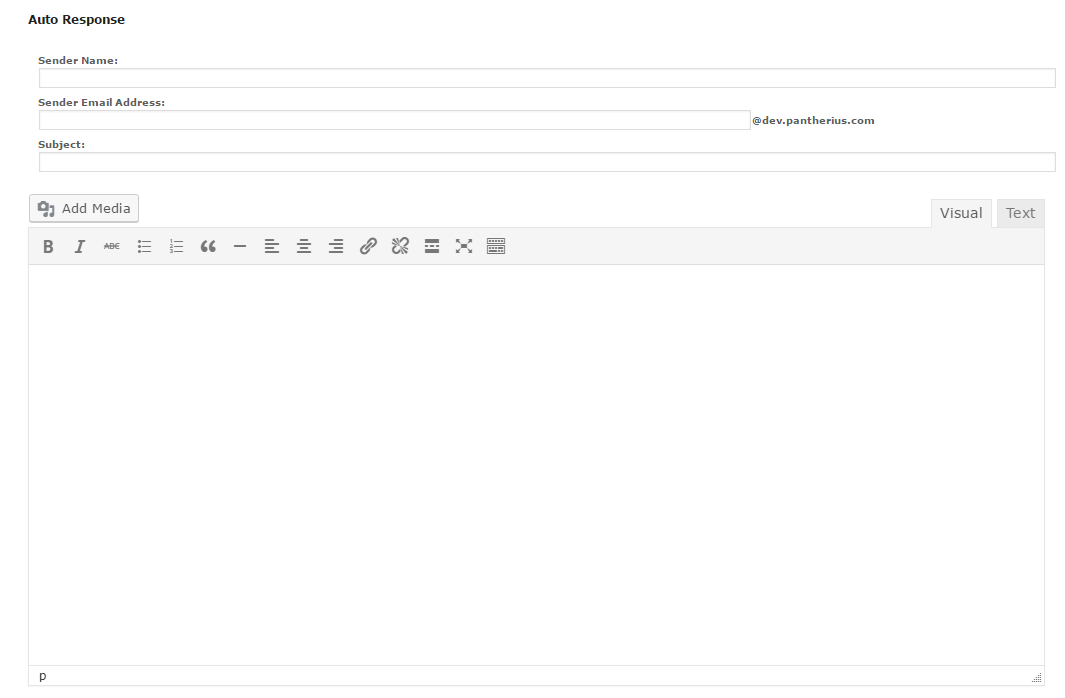
Auto Response - #back to top
It is possible to send automatic reply to the users with the Auto Response feature.
The editor allows to use smart tags in the email content:
[attachment] - the plugin automatically attach the PDF export of the votes
[score] - replaced with the current user\'s score
[correct] - replaced with the number of correct answers for the current user
Examples:
You scored [score] points in the survey.
You have [correct] correct answer.
The plain text result shortcodes are also usable in the content, excepts the visual elements (charts, bars):
[survey_answers id="12345" style="plain" data="answer_count" qid="1" aid="1"]
This shortcode will display how many users voted for the Answer 1 in Question 1 (read more in the Shortcode Section here)
You can also use the Conditional Shortcodes in the Auto-Response message, that you can find here.
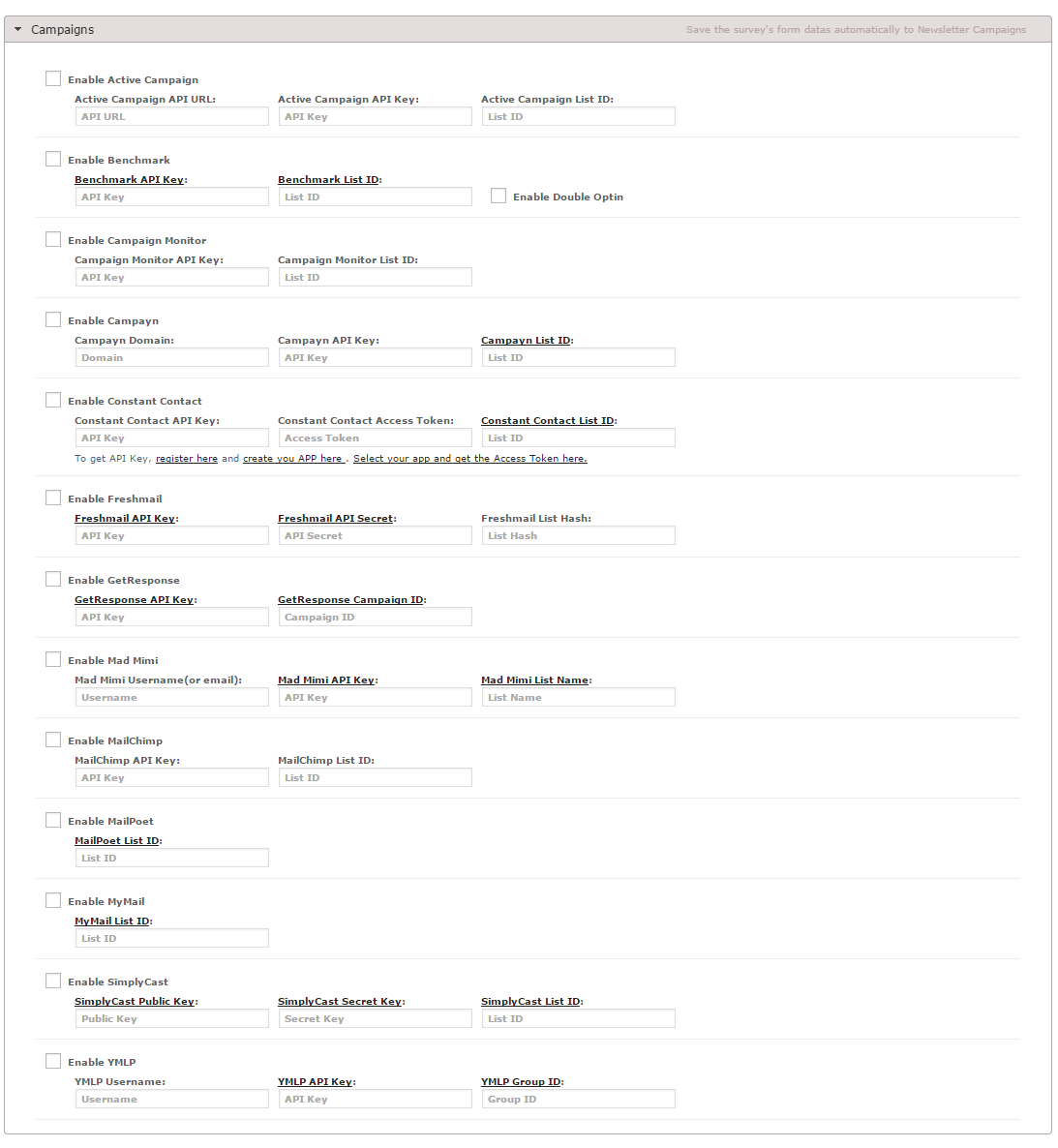
Campaigns - #back to top
Find the integrated email list providers in this sections. The main checkbox next to the names used for activate or deactivate the newsletter implementation. Simply type your existing campaign details and the plugin will automatically pass the name and email parameters to the campaign.
Don't forget to enable the Participants Form and turn ON the Request Name and / or Request Email Address checkboxes.
Embed Survey - #back to top
Don't forget to disable the Global Survey option when using shortcode, otherwise it will be duplicated.
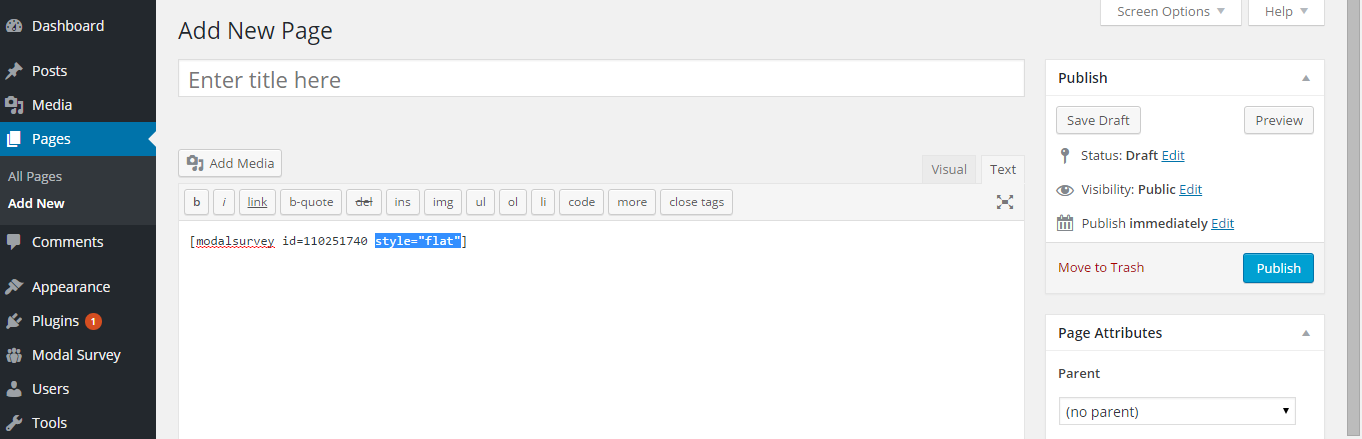
To Embed the survey to your page or post content, disable the Global Survey checkbox, then copy the shortcode to the editor or use the Shortcode Manager. This basic shortcode: [modalsurvey id="1234543"]
If you would like to use it as embed, add the style="flat" parameter, like this:
[modalsurvey id="1234543" style="flat"]

You can add further parameters to the shortcode:
- style="flat" - With "flat" value, you can embed the survey to the page. Use "modal" value to display as a popup and "click" to open it with clicking on a link.
- width="50%" - Specify the survey width in percentages
- align="right" - Float the survey to the left, center or right when you using less than 100% width
- textalign="center" - Align the texts in the survey to the left, right or center
- message="You already filled out this survey" - Specify the message when 'Display Once per Filled Out' option is ON, the survey using embed mode (style="flat"), the user already filled out this survey and visits the survey page again
- filtered="false" - With "true" value, the survey will displayed on pages and posts only. (Excluding archives, login and the other pages when you using the shortcode in a global text widget)
- social="off" - If you previously enabled the Social Sharing in the Social Settings, then you can individually disable the social sharing buttons on the current survey.
- visible="true" - Makes the survey instantly visible in flat mode. False value will display the survey when the user scroll down to the survey place only. (animated display)
- sociallink="http://yourwebsite.com/" - Pass the URL manually to the sharing buttons (most of the Social Sites doesn't support)
- socialimage="http://yourwebsite.com/path_to_the_image.jpg" - Pass the image URL manually to the sharing buttons (most of the Social Sites doesn't support it, but you can use it for Pinterest)
- socialtitle="Title" - Pass the Title text manually to the sharing buttons (some of the Social Sites doesn't support, you can use it for Twitter)
- socialdesc="Custom Text Description" - Pass the Description text manually to the sharing buttons (most of the Social Sites doesn't support, you can use it for LinkedIn)
Read more about the shortcodes in the SHORTCODES section.
Participants #back to top
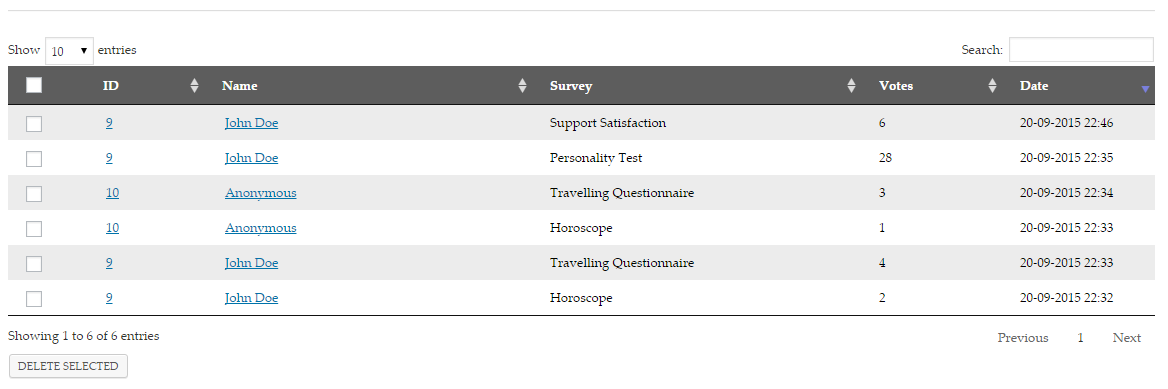
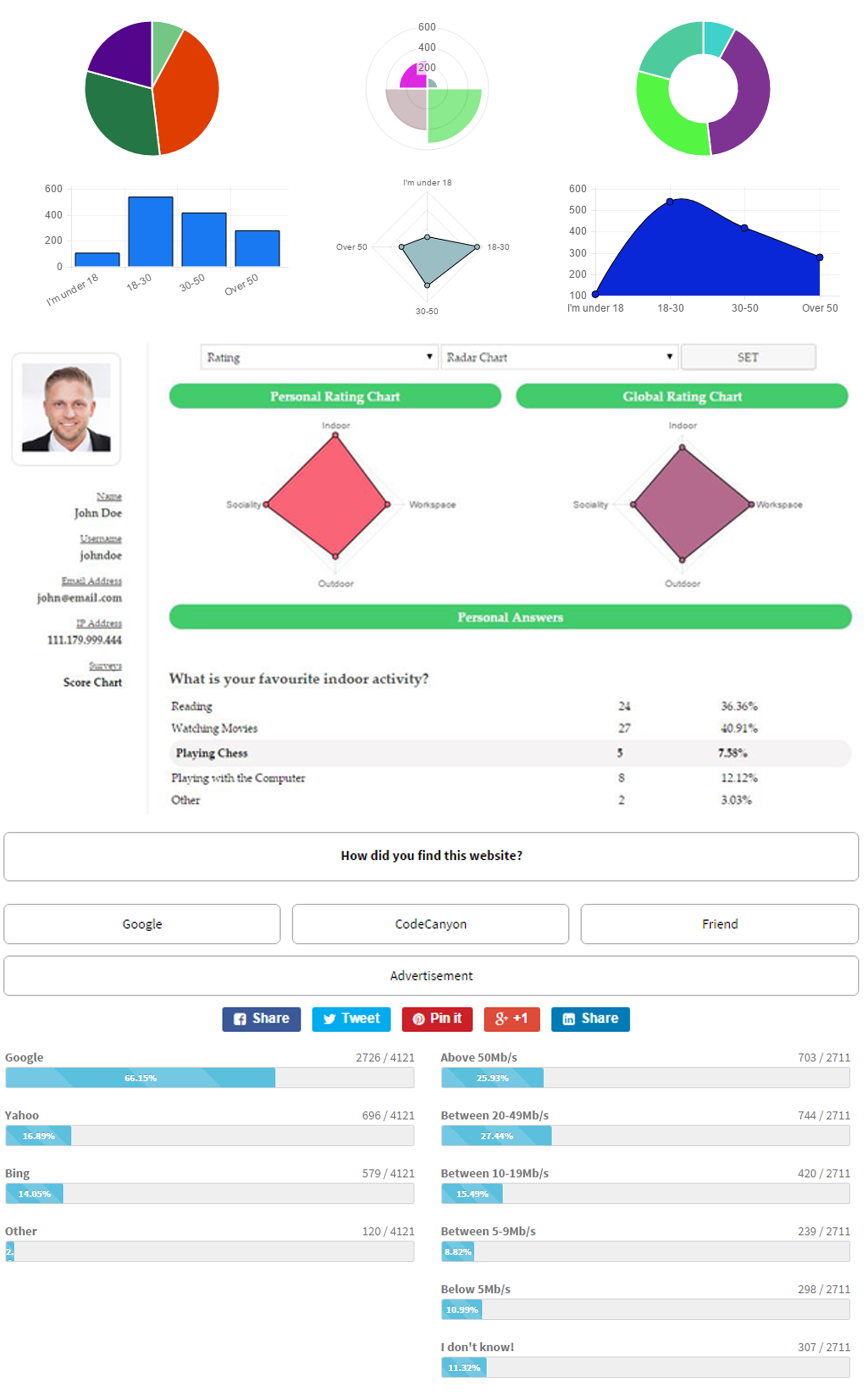
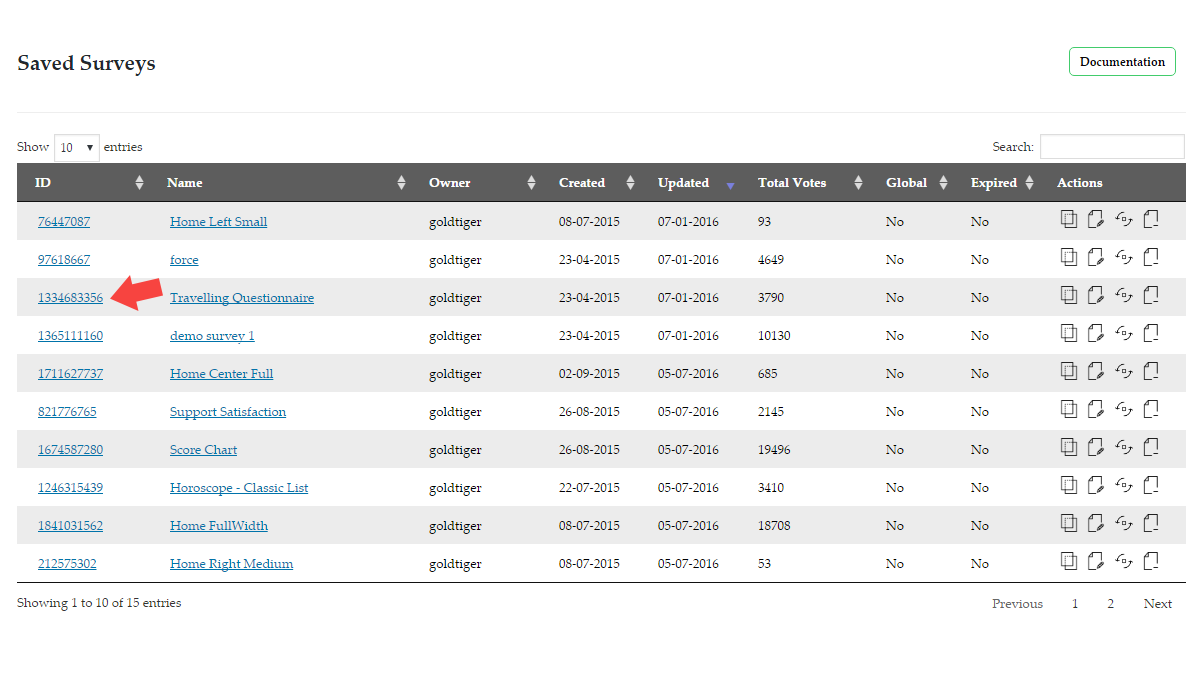
Find the detailed stats about the participants and their votes on this page. The first view bring you a list about each completed surveys. Use the checkboxes on the left side to mark rows for deletion and delete them with the DELETE button below. Click on the ID or name to view the detailed stats about the chosen entry.
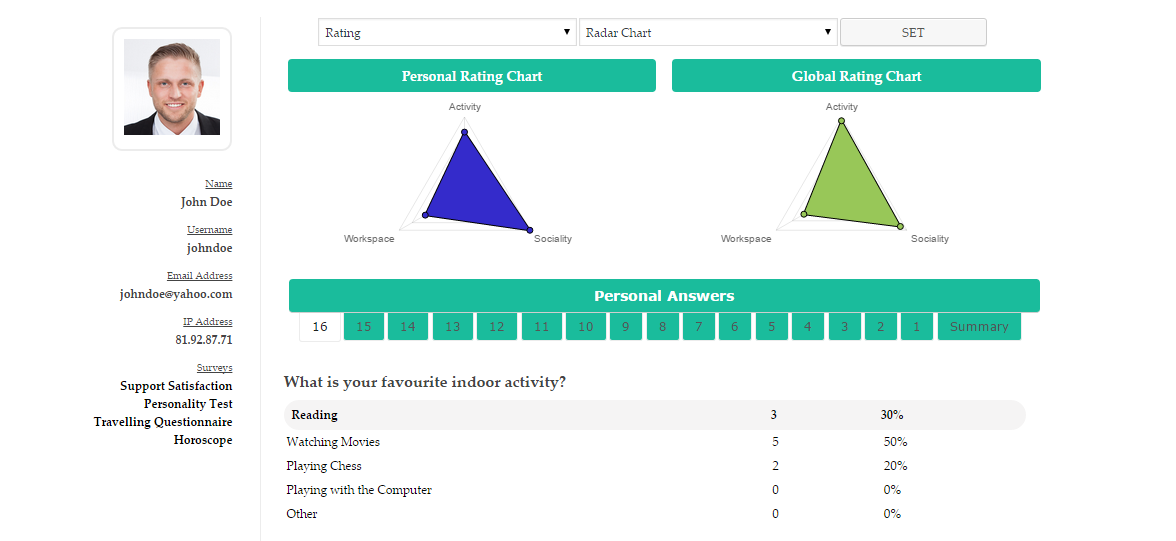
Feel free to change the chart type with the selector on the top of the screen. This page provides all available informations about the actual user and his votes and a comparison to the global resutls.
Filter Participants- #back to top
However, the participants can be filtered by simply typing some letters to the Search field at the top-right corner of the table, there are another way you can use to get a list about who selected a specified answer.
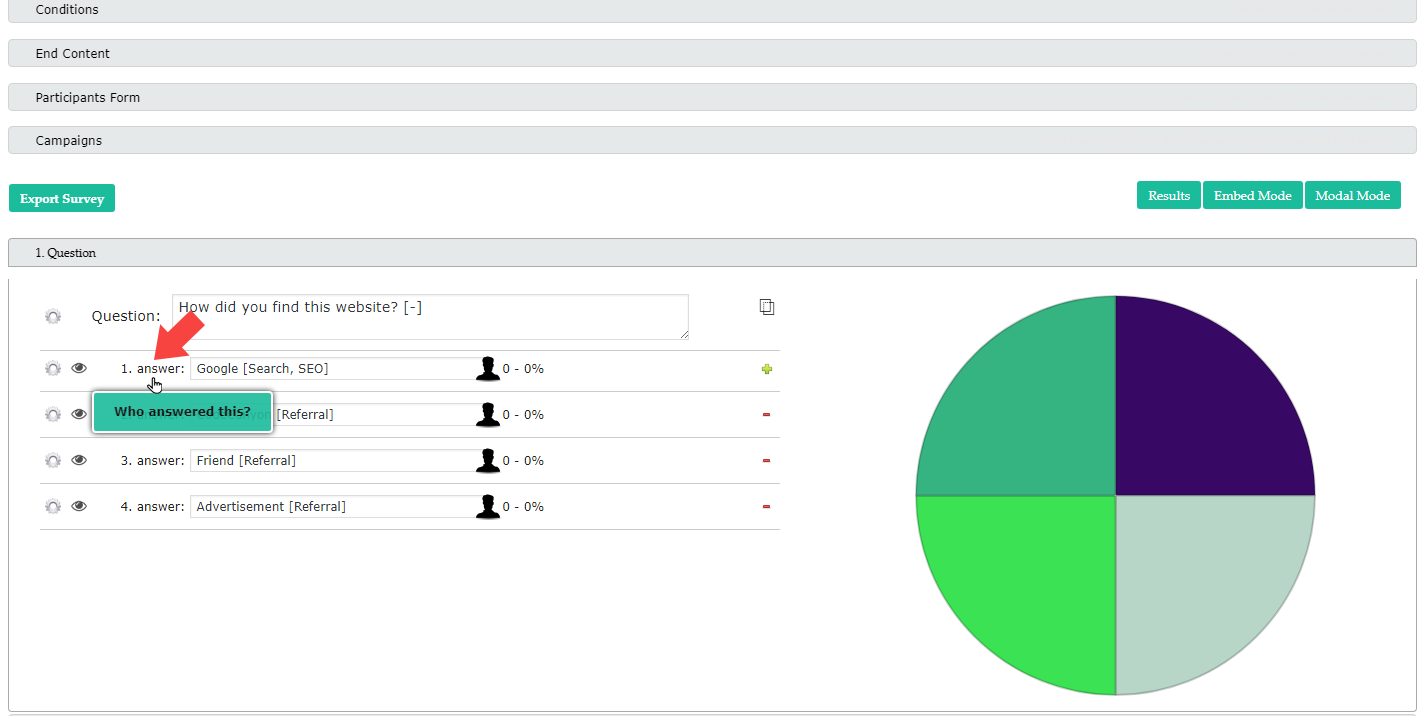
Simply open the survey edit screen of the chosen survey and locate the answer you would like to filter, then click on the answer as you can see on the screenshot on the left side.
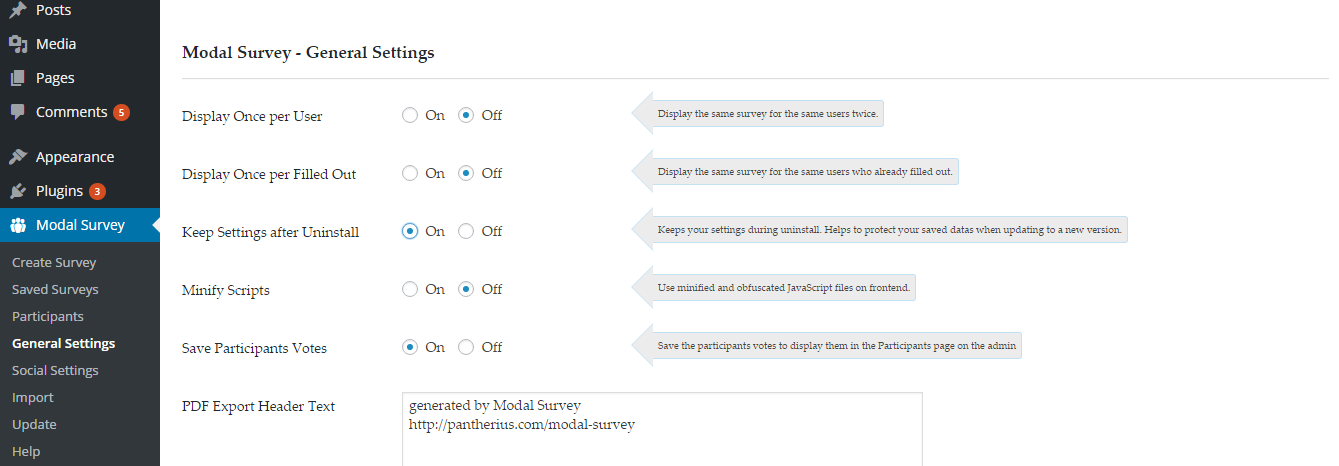
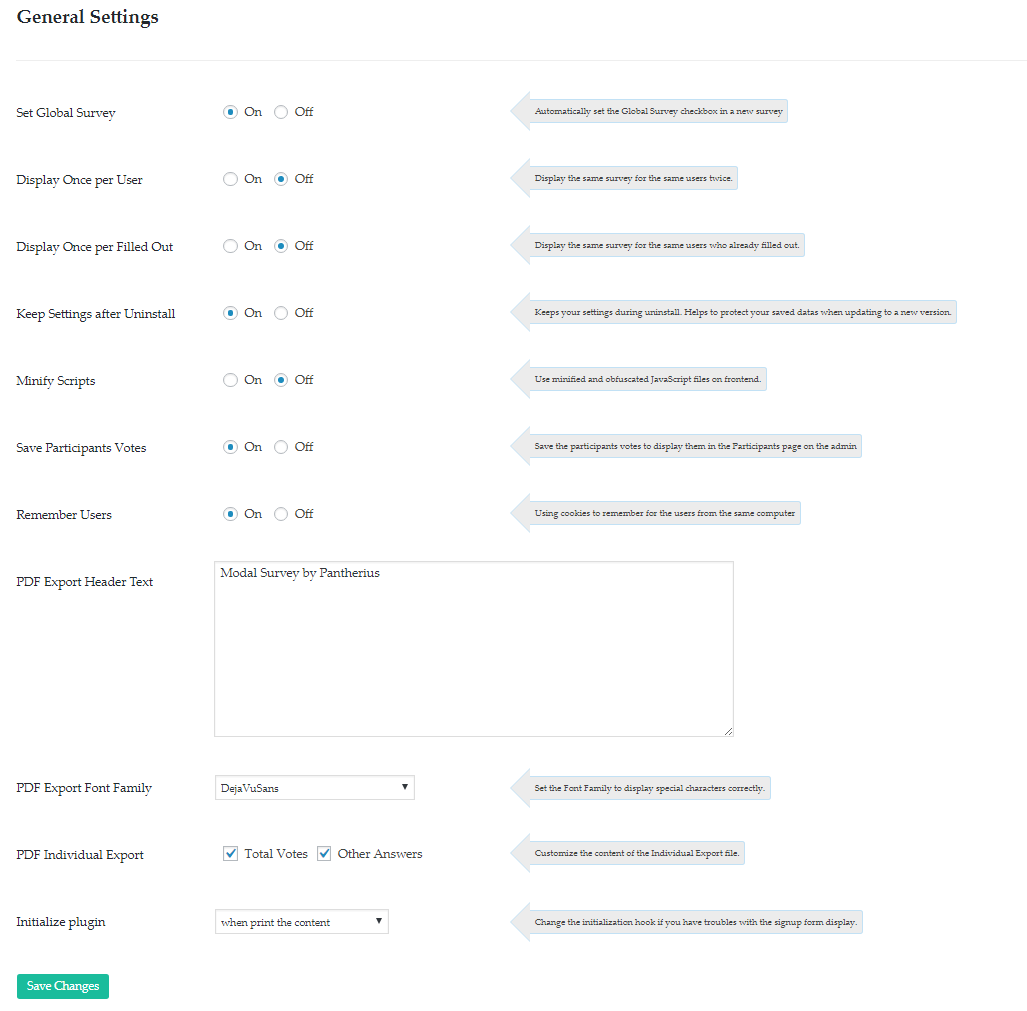
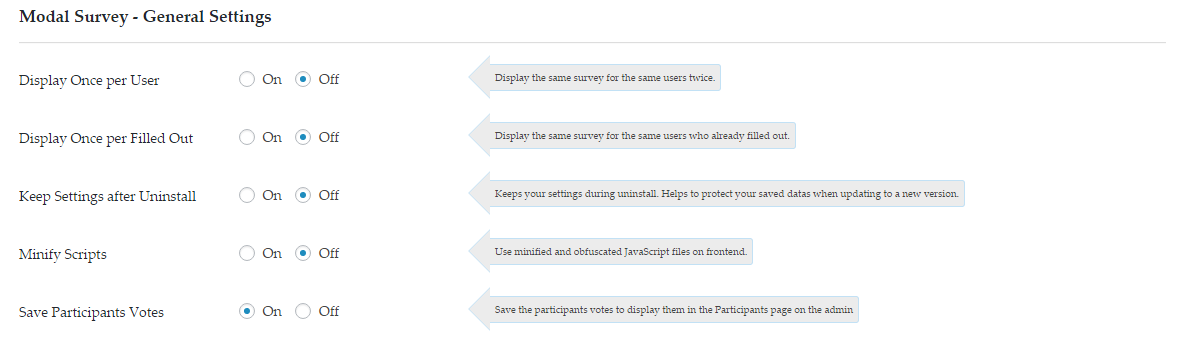
General Settings #back to top
General Settings provides global configuration for the plugin and for all surveys.
The Set Global Survey option will automatically turn ON or OFF the Global Survey checkbox in a newly created survey. As a result, you can exactly control the new surveys are immediately displayed on your website (localhost or test environment) or not (live environment).
With Display Once per User you can set the surveys to display only the first time visit for each users. It will not displayed again the same survey when they return to your website even filled out the survey or not.
Display Once per Filled Out: If the user choose at least one answer, the survey won't be appear again for the same user.
IMPORTANT TO NOTE
Doesn't make sense to enable both of 'Once per User' and 'Once per Filled Out' since the first one will prevent to display the survey for the same user at the next visit. The plugin using Cookies to remember for the visitors for 1 year, deleting the cookies from the browser will allows the user to vote again.

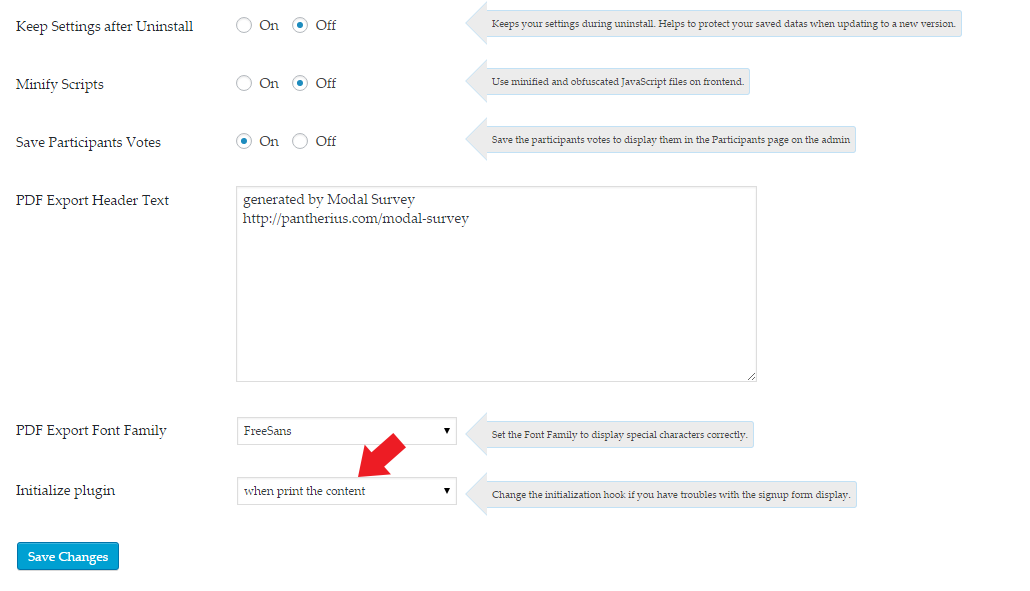
- Keep Settings after Uninstall: Set to On when you would like to install the updated version of the plugin. This option ensures your saved surveys will remains after the deletion of the plugin, then the new version can use the existing datas.
- Minify Scripts: By default, the plugin using the minified JavaScript files. Some WEB Hosting automatically minify scipts, then it will be minified twice, that can causing issues. In this case you can set this option to OFF to use the original, unpacked files.
- Save Participants Votes: The plugin will save the votes into the database, you can view the participants individually in the Participants page. If you are fine with anonymous votes, you can disable this option.
- Remember Users: This is a special setting for mostly developers. The plugin recognizes all participants as a new one, therefore several features will be disabled with this option. Keep it enabled in most cases.
- PDF Export Header Text: Custom header text to display at the beginning of the Survey export PDF file.
- PDF Export Font Family: Custom Fonts to display the characters correctly in the exported PDF. FreeSans supports almost all type of characters.
- Initialize plugin: Set the initialization hook for the plugin. Some Themes doesn't have a valid footer or header, in this case you can user 'when print the content' option, that works well in all cases.
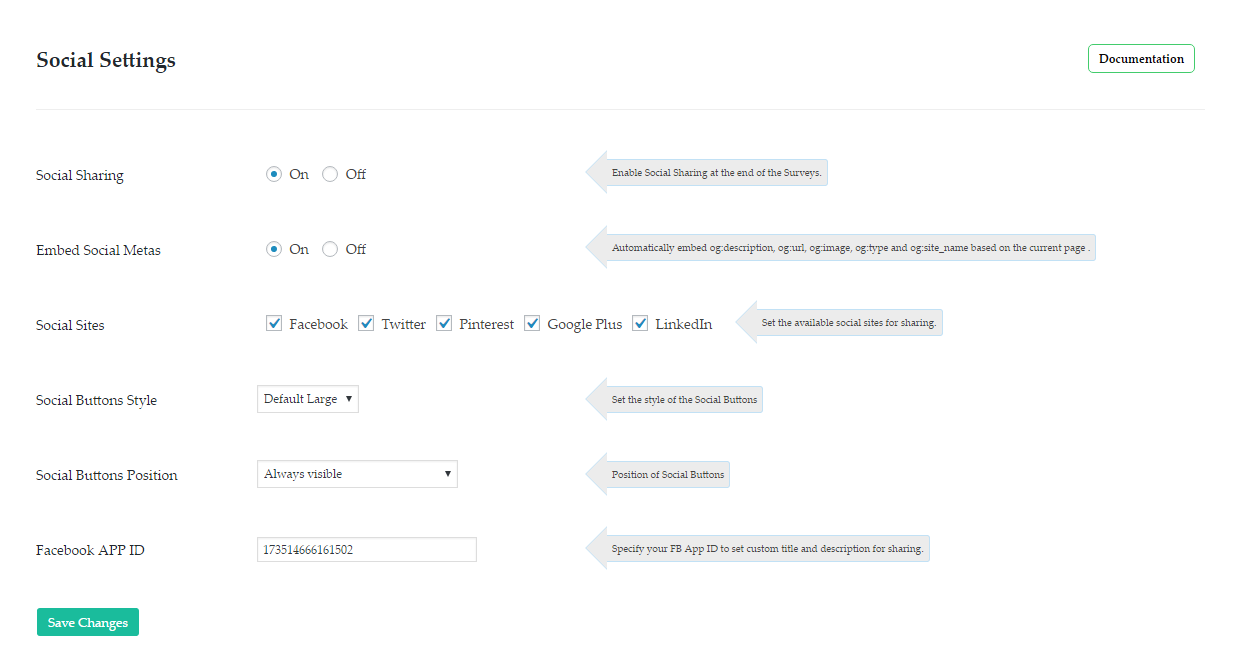
Social Settings #back to top
Provides the Social Share configuration panel.
Always visible (Default Style):

Always visible (Clean Style):

Always visible (Default Large Style):

Visible at the end in the content:


- Social Sharing: Enable or Disable the social sharing buttons on all survey. If you enabled, you can disable individually via shortcode parameter, like: [modalsurvey id=499137591 social="off"]
- Embed Social Metas: Automatically include the following social meta tags and generate their values by the current post datas:
<meta property="og:title" content="Post Title">
<meta property="og:description" content="Excerpt of the post if available">
<meta property="og:url" content="http://yourwebsite.com/">
<meta property="og:image" content="http://yourwebsite.com/post_featured_image.jpg">
<meta property="og:type" content="website">
<meta property="og:site_name" content="Post Title">If this option is disabled, use third party plugin to generate the required metas that needs to the social sharing buttons.
It is possible to specify different social button style and position for each survey via parameters in the shortcodes.
The following example will display default buttons at the end of the survey:
[modalsurvey id=499137591 socialstyle="default" socialpos="end"]
Possible value for "socialstyle" parameter: default, default_large, clean, clean_large
Possible value for "socialpos" parameter: bottom, end, endcontent
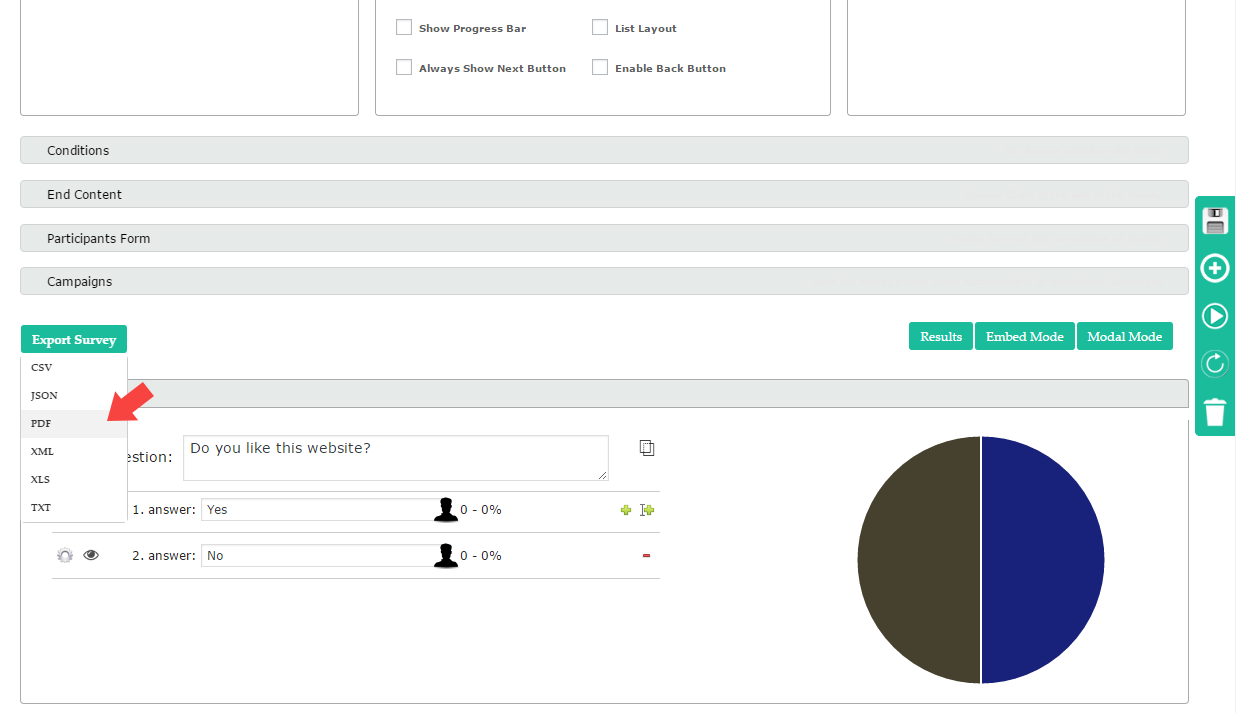
Export & Import #back to top
Modal Survey offers various type of exports on the survey settings page. Locate the blue Export button, then choose from the CSV, JSON, PDF, XML, XLS or TXT options. The JSON export file can be imported directly, therefore this extension is the best for creating backup files from the surveys. In most cases, these exports contains the survey configuration, questions and answers.
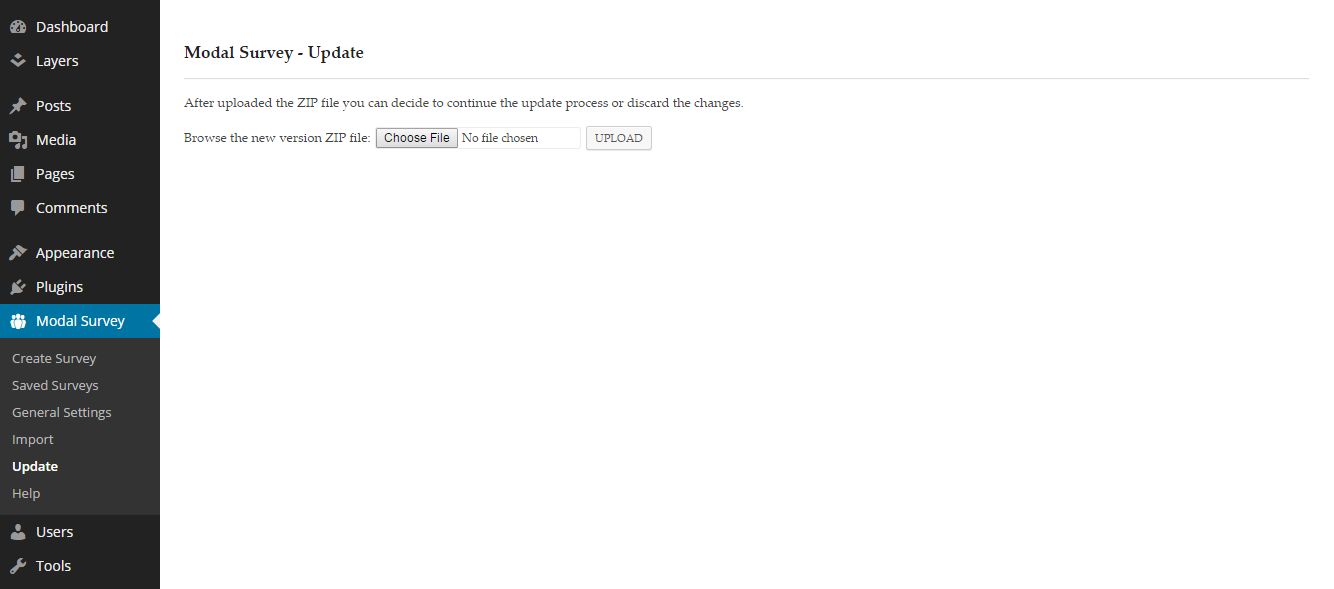
Update #back to top
There are several ways to update the plugin, read the detailed informations about the process below.
Update via the built-in Updater - #back to top
Download the new version ZIP file, then browse it from your computer. It needs to be the valid plugin ZIP file, therefore pay attention to use the appropriate file, otherwise the updater will be unable to update the plugin. Click on the Update button, that will show you the changelog, including the latest changes. Click on the Start Update button to finish the process.
Update via the WordPress Installer - #back to top
Set the Keep Settings after Uninstall option to ON in the General Settings. Deactivate and delete the plugin, then install the new version. This method will also keep all of your surveys and configuration.
Update via FTP - #back to top
Overwrite the plugin file in your WordPress installation folder (wp-content/plugins/modal_survey) via FTP, then deactivate and activate back the plugin. The last step is required to apply all new changes that might provided with the new plugin version.
Default Charts #back to top
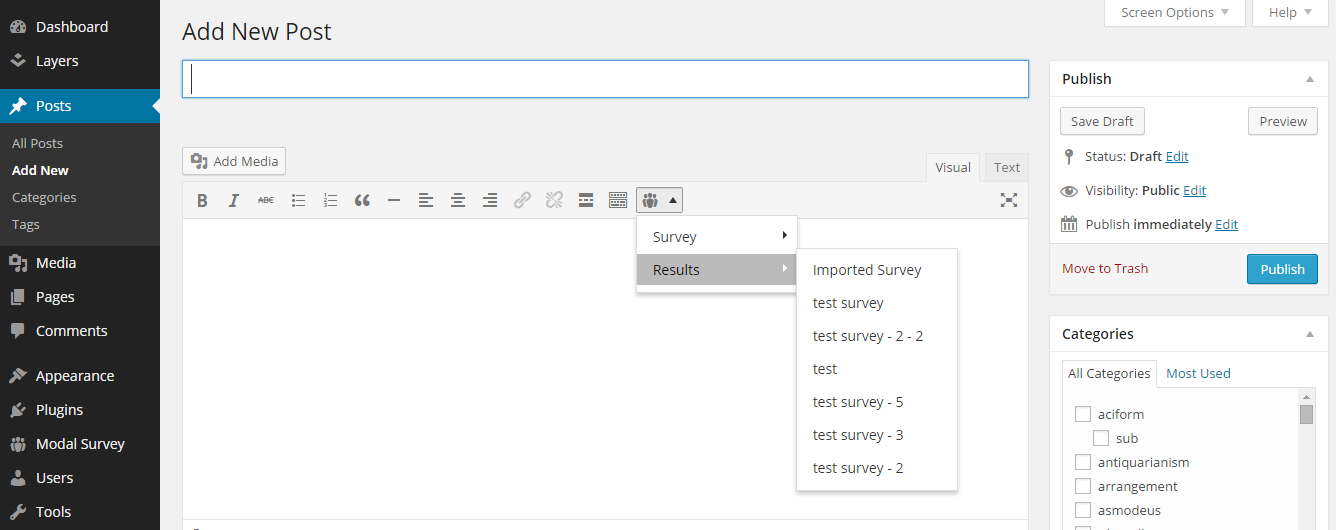
The plugin provides different types of charts and bars to visualize the results of the surveys. By default, it can be included with a simple shortcode using the WordPress WYSIWYG editor.
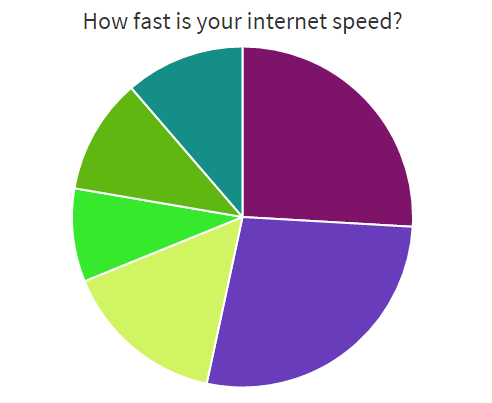
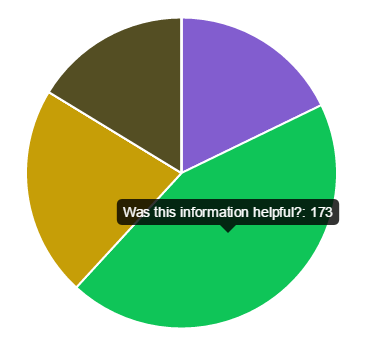
Pie Chart - #back to top
Use the following shortcode to include Pie Chart to the page / post (replace the numbers to your survey ID):
[survey_answers id="1111111" style="piechart"]
This type of shortcode will display a chart for all questions, that means you will see 5 Pie Chart, if you have 5 questions in the survey. It is possible to show a specified question's chart, just it needs to be defined in the shortcode (first question):
[survey_answers id="1111111" style="piechart" data="question" qid="1"]
If you set scores to each answers, then you can display a cumulated chart, that will display all questions on the same chart based on the scores:
[survey_answers id="1111111" style="piechart" data="score"]
There are additional parameters available, see the full list in the Shortcodes Section
The size of the Pie Chart can be easily controlled by a parent element, that can be a DIV or any element with a specified width:
<div style="width: 50%;">[survey_answers id="1111111" style="piechart"]</div>
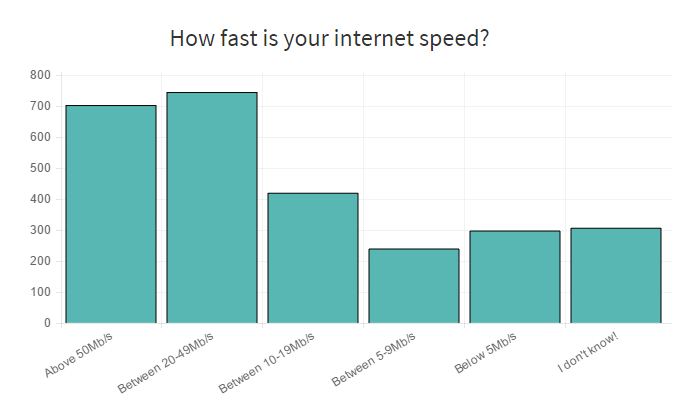
Bar Chart - #back to top
Use the following shortcode to include Bar Chart to the page / post (replace the numbers to your survey ID):
[survey_answers id="1111111" style="barchart"]
This type of shortcode will display a chart for all questions, that means you will see 5 Bar Chart, if you have 5 questions in the survey. It is possible to show a specified question's chart, just it needs to be defined in the shortcode (first question):
[survey_answers id="1111111" style="barchart" data="question" qid="1"]
If you set scores to each answers, then you can display a cumulated chart, that will display all questions on the same chart based on the scores:
[survey_answers id="1111111" style="barchart" data="score"]
There are additional parameters available, see the full list in the Shortcodes Section
The size of the Bar Chart can be easily controlled by a parent element, that can be a DIV or any element with a specified width:
<div style="width: 50%;">[survey_answers id="1111111" style="barchart"]</div>
Polar Chart - #back to top
Use the following shortcode to include Polar Chart to the page / post (replace the numbers to your survey ID):
[survey_answers id="1111111" style="polarchart"]
This type of shortcode will display a chart for all questions, that means you will see 5 Polar Chart, if you have 5 questions in the survey. It is possible to show a specified question's chart, just it needs to be defined in the shortcode (first question):
[survey_answers id="1111111" style="polarchart" data="question" qid="1"]
If you set scores to each answers, then you can display a cumulated chart, that will display all questions on the same chart based on the scores:
[survey_answers id="1111111" style="polarchart" data="score"]
There are additional parameters available, see the full list in the Shortcodes Section
The size of the Polar Chart can be easily controlled by a parent element, that can be a DIV or any element with a specified width:
<div style="width: 50%;">[survey_answers id="1111111" style="polarchart"]</div>
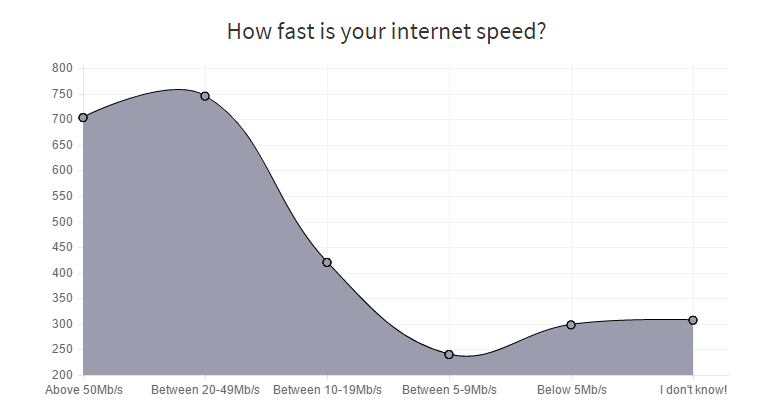
Line Chart - #back to top
Use the following shortcode to include Line Chart to the page / post (replace the numbers to your survey ID):
[survey_answers id="1111111" style="linechart"]
This type of shortcode will display a chart for all questions, that means you will see 5 Line Chart, if you have 5 questions in the survey. It is possible to show a specified question's chart, just it needs to be defined in the shortcode (first question):
[survey_answers id="1111111" style="linechart" data="question" qid="1"]
If you set scores to each answers, then you can display a cumulated chart, that will display all questions on the same chart based on the scores:
[survey_answers id="1111111" style="linechart" data="score"]
There are additional parameters available, see the full list in the Shortcodes Section
The size of the Line Chart can be easily controlled by a parent element, that can be a DIV or any element with a specified width:
<div style="width: 50%;">[survey_answers id="1111111" style="linechart"]</div>
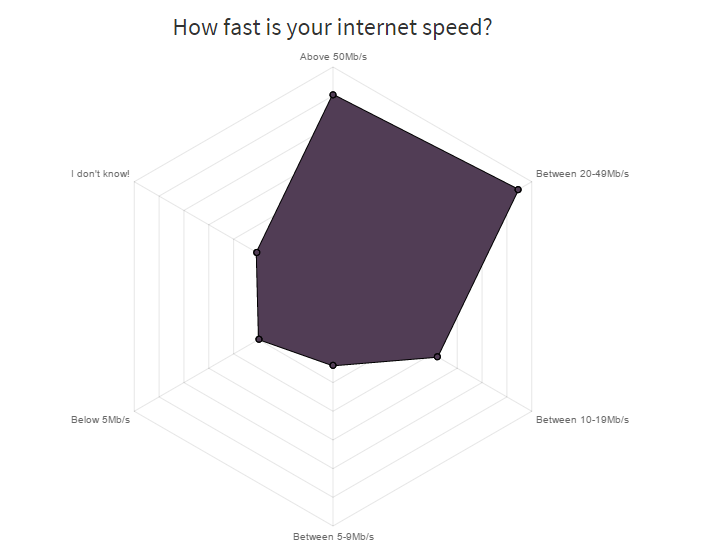
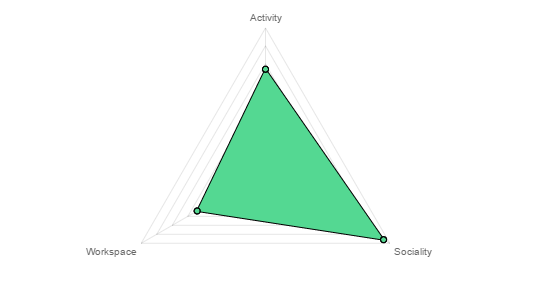
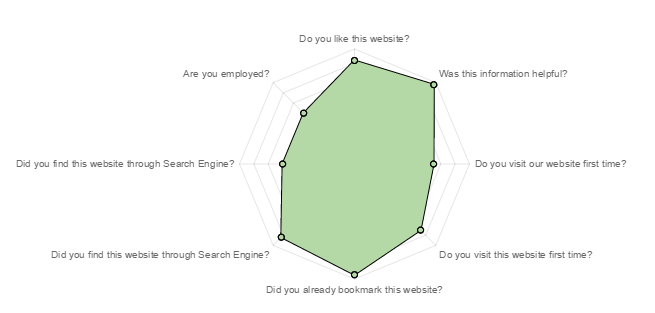
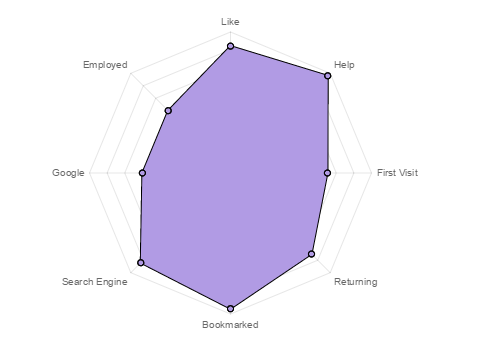
Radar Chart - #back to top
Use the following shortcode to include Radar Chart to the page / post (replace the numbers to your survey ID):
[survey_answers id="1111111" style="radarchart"]
This type of shortcode will display a chart for all questions, that means you will see 5 Radar Chart, if you have 5 questions in the survey. It is possible to show a specified question's chart, just it needs to be defined in the shortcode (first question):
[survey_answers id="1111111" style="radarchart" data="question" qid="1"]
If you set scores to each answers, then you can display a cumulated chart, that will display all questions on the same chart based on the scores:
[survey_answers id="1111111" style="radarchart" data="score"]
There are additional parameters available, see the full list in the Shortcodes Section
The size of the Radar Chart can be easily controlled by a parent element, that can be a DIV or any element with a specified width:
<div style="width: 50%;">[survey_answers id="1111111" style="radarchart"]</div>
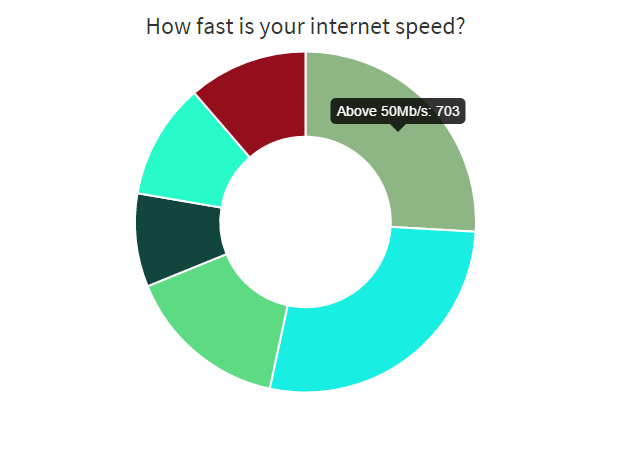
Doughnut Chart - #back to top
Use the following shortcode to include Doughnut Chart to the page / post (replace the numbers to your survey ID):
[survey_answers id="1111111" style="doughnutchart"]
This type of shortcode will display a chart for all questions, that means you will see 5 Doughnut Chart, if you have 5 questions in the survey. It is possible to show a specified question's chart, just it needs to be defined in the shortcode (first question):
[survey_answers id="1111111" style="doughnutchart" data="question" qid="1"]
If you set scores to each answers, then you can display a cumulated chart, that will display all questions on the same chart based on the scores:
[survey_answers id="1111111" style="doughnutchart" data="score"]
There are additional parameters available, see the full list in the Shortcodes Section
The size of the Doughnut Chart can be easily controlled by a parent element, that can be a DIV or any element with a specified width:
<div style="width: 50%;">[survey_answers id="1111111" style="doughnutchart"]</div>
Line Bar - #back to top
Use the following shortcode to include Line Bar to the page / post (replace the numbers to your survey ID):
[survey_answers id="1111111" style="linebar"]
This type of shortcode will display a chart for all questions, that means you will see 5 Line Bar, if you have 5 questions in the survey. It is possible to show a specified question's chart, just it needs to be defined in the shortcode (first question):
[survey_answers id="1111111" style="linebar" data="question" qid="1"]
There are additional parameters available, see the full list in the Shortcodes Section
The size of the Line Bar can be easily controlled by a parent element, that can be a DIV or any element with a specified width:
<div style="width: 50%;">[survey_answers id="1111111" style="linebar"]</div>
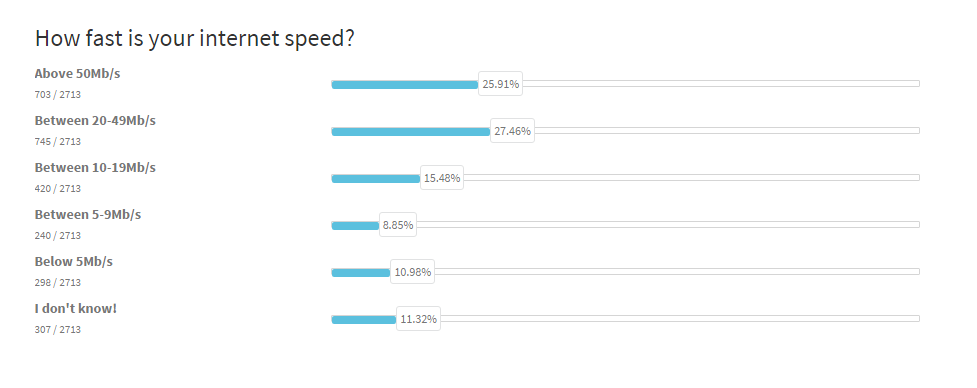
Progress Bar - #back to top
Use the following shortcode to include Progress Bar to the page / post (replace the numbers to your survey ID):
[survey_answers id="1111111" style="progressbar"]
This type of shortcode will display a chart for all questions, that means you will see 5 Progress Bar, if you have 5 questions in the survey. It is possible to show a specified question's chart, just it needs to be defined in the shortcode (first question):
[survey_answers id="1111111" style="progressbar" data="question" qid="1"]
There are additional parameters available, see the full list in the Shortcodes Section
Progress Circle - #back to top
This type of visualization can be used with individial and cumulated scores with max parameter. Use the following shortcode to include Progress Circle to the page / post (replace the numbers to your survey ID), that display the total percentage of the current user where the maximum score 100:
[survey_answers id="12345" style="plain" data="score" bgcolor="#719430,#ccc,#ccc,#000" progress="true" max="100" uid="true" session="last"]
The following type of shortcode will display a progress circle for the specified category, that means you will see the progress of the category test:
[survey_answers id="12345" style="plain" data="score" bgcolor="#719430,#ccc,#ccc,#000" progress="true" max="100" qid="test" uid="true" session="last"]
The bgcolor parameters contains the foreground color, background color, target color (outer circle) and the font color in order The size of the Progress Circle can be easily controlled by a parent element, that can be a DIV or any element with a specified width:
<div style="width: 50%;">[survey_answers id="12345" style="plain" data="score" bgcolor="#719430,#ccc,#ccc,#000" progress="true" max="100" qid="test" uid="true" session="last"]</div>
Individual Charts #back to top
If you would like to display individual chart based on the current user's answers, you can choose it in the condition actions.
Display Chart based on Score, Correct Answers or Ratings


- Step 1 - Locate the Conditions accordion in the survey options.
- Step 2 - Set Individual Chart as an action in the condition.
- Step 3 - Leave empty the last input field to display radar chart or specify the chart type. (piechart, barchart, doughnutchart, linechart, polarchart, radarchart)
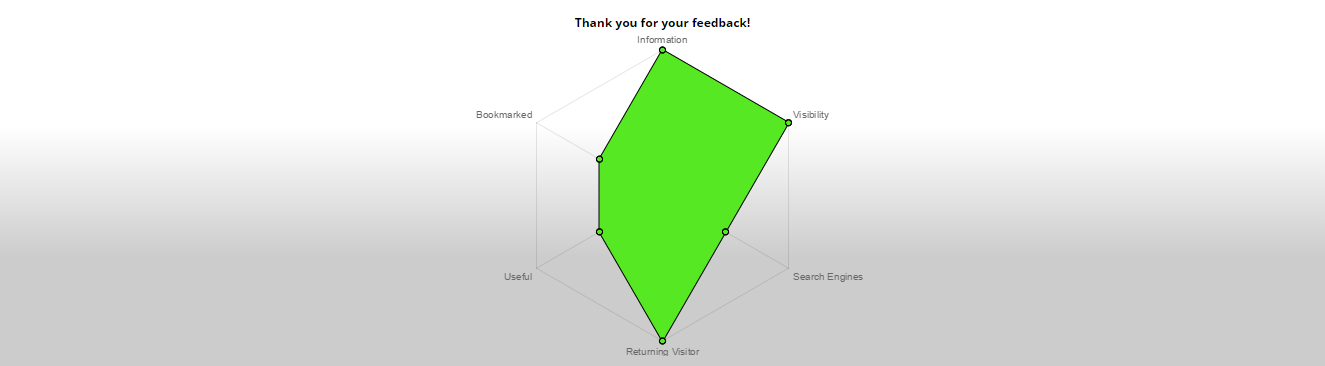
As a result, the participants will see the individual chart at the end of the survey.

Using Custom Titles instead of the Question Names

- Step 1 - Enter the alternative name of question in brackets after the question.
- Step 2 - Save the survey.
As a result, the participants will see the individual chart at the end of the survey with custom titles. It is possible to use the same title as a category name for different questions, then it will be represented as a summarized value.

Cumulated Charts #back to top
Shortcodes #back to top
Use the shortcodes to display the survey on a specified page / post or show the results of the survey in various formats. First of all, find the survey ID in the survey settings page.

Default Shortcode:
[modalsurvey id="821776765"]
Alternatively, you can also find it in the Saved Surveys screen in the first column.

Default Shortcode to Embed the Survey:
[modalsurvey id="821776765" style="flat" visible="true"]
The visible parameter control the visibility of the survey. With false value, it will be displayed only, when the user scroll down to the place of the shortcode.
Width and Align
Add width and align parameters to control the width and the position of the survey.
Shortcode:
[modalsurvey id="821776765" width="50%" align="right"]
- width: Numeric value in percentage.
- align: left, center or right.
OnClick Event
This method will display the survey, when the user click on a specified link. Add style="click" to the shortcode, for example:
[modalsurvey id="121234344" style="click"]
You have to create a link with the survey id class:
<a class="121234344">Click here to start the Survey</a>
Custom Message
When someone filled out the survey, the link still be visible for that user (if you use it with onclick start or flat mode), therefore, you can create a message for those users like this:
[modalsurvey id="121234344" style="click" message="You already filled out this survey!"]
If you don't use this parameter, the initial value of the message will be the same like above.
Embed Mode - Flat Style
Add style=flat to the shortcode, for example:
[modalsurvey id="121234344" style="flat"]
This will embed the survey into the content of your page or post. The place, where you insert this shortcode is very important, because the Survey will appear on that place when the user scrolled down and reach that point. Don't forget to disable the Global Survey option in the survey settings.
Display All or Specified Number of Questions
You can display all questions on the same page in embed mode with the display="all" parameter:
[modalsurvey id="121234344" style="flat" display="all"]
It is recommended to use with maximum 10-20 questions, over this number the it can slow down the loading time of the page. The display parameter also accepts the number of questions to display at the same time. Eg.: if you specify display="2" then it will display 2 questions only at a time (divide the questions to sections)
Force Initialization
In some cases when the WordPress Theme you using doesn't provide valid header and footer, you can force to initialize the plugin in the shortcode:
[modalsurvey id="121234344" init="true"]
Use it when you add the shortcode and the survey doesn't displayed at all.
Show Current Date
Include the current date to any page or post by adding the following shortcode:
[survey_datetoday]
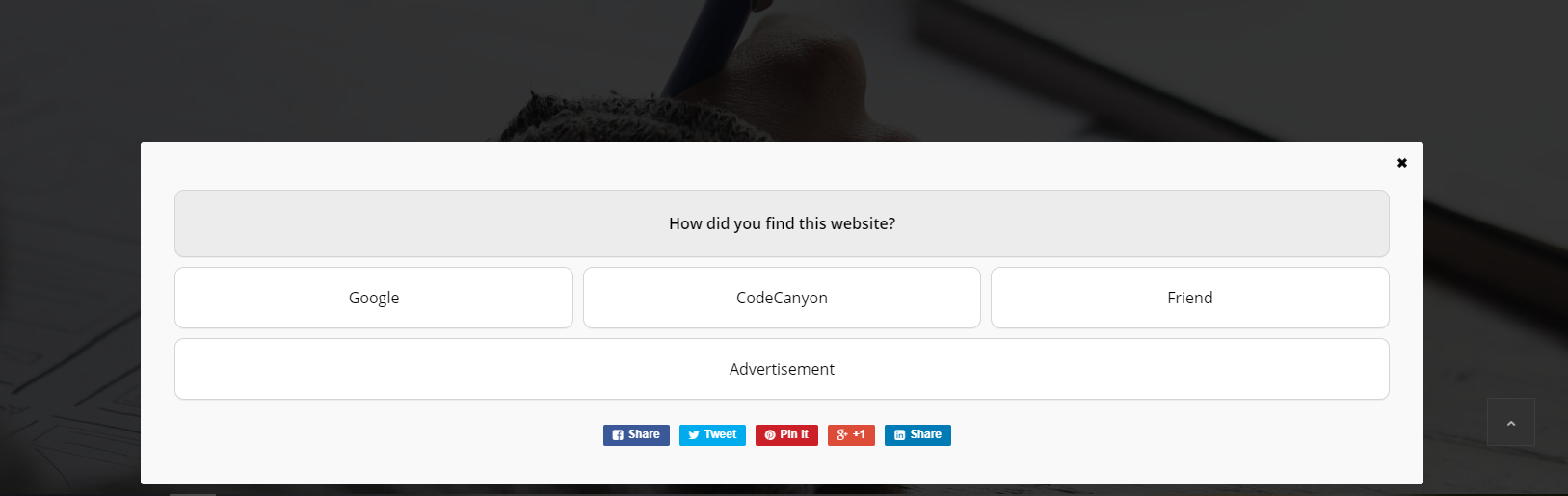
Boxed Survey with Modal Mode and Background - #back to top
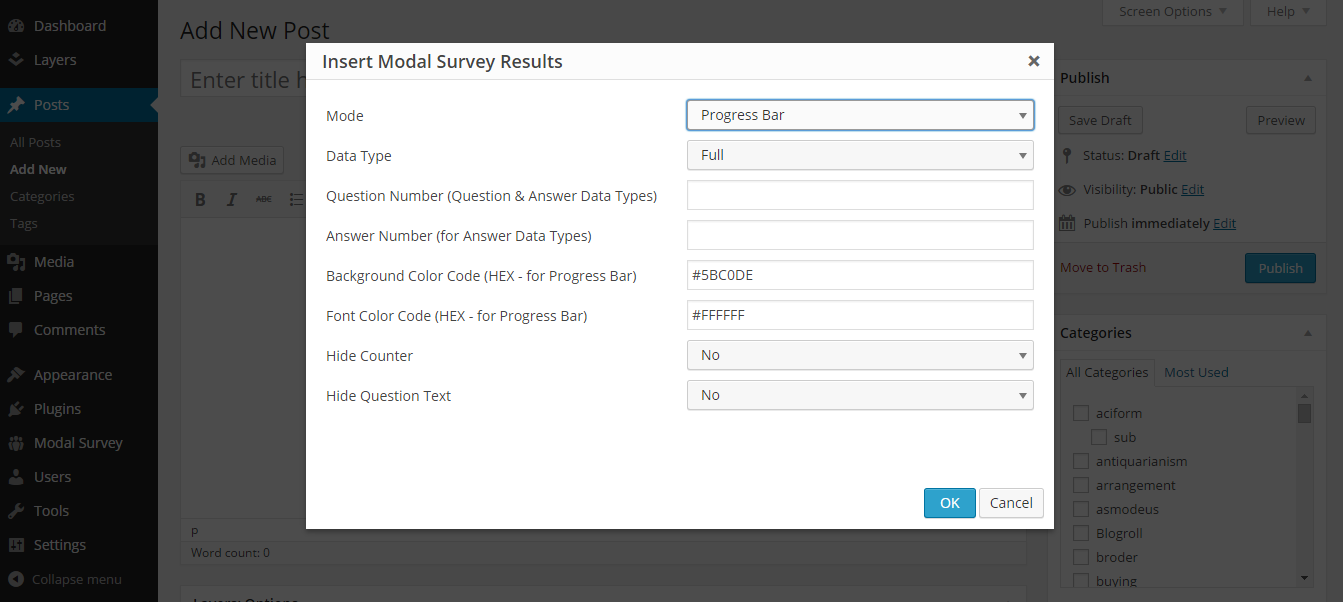
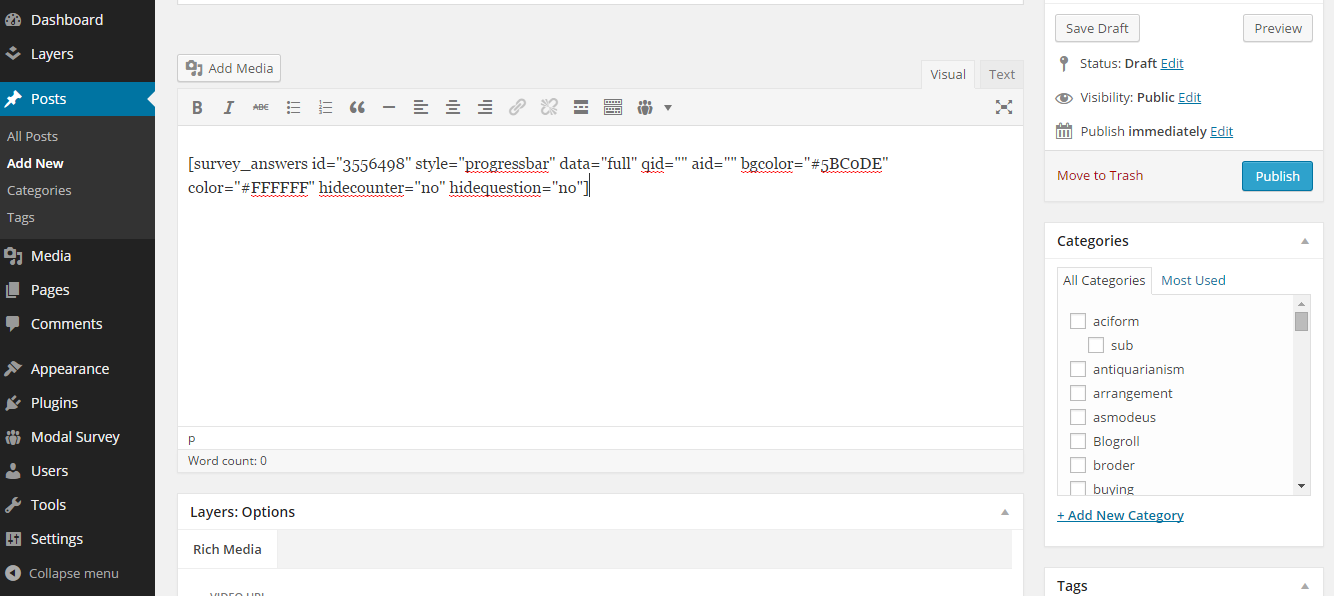
Use the following shortcode to display the survey in modal mode with background like on the screenshot on the left:
[modalsurvey id="3556498" width="70%" align="center" boxed="#eee,30px,5px"]
The boxed parameter first value set the background color by HEX color code, following the padding and border-radius in pixels.
Set different question background color - #back to top
As you can see on the screenshot at the left side, you can easily specify different question background color by adding the questionbg parameter with HEX or RGB color code:
[modalsurvey id="3556498" width="70%" align="center" boxed="#eee,30px,5px" questionbg="rgb(247, 111, 111)"]
Display the Results #back to top
Default Shortcode
Use the following shortcode to display the default progress bar:
[survey_answers id="121234344"]
Specify it with adding custom parameters as you can read below.
Maximum Values
It is possible to define maximum values for Radar Chart, Line Chart and Bar Chart. Simply add the max=100 attribute to set 100 as a maximum:
[survey_answers id="121234344" max="100" style="barchart"]
Hide Counter
Progress Bar and Line Bar allows you to hide the exact number of votes with the hidecounter="yes" parameter:
[survey_answers id="121234344" hidecounter="yes"]
If you don't use this parameter, the initial value is "no".
Background and Font Colors (Progress Bar and Line Bar)
It is possible to specify the background and the font colors (in text or HEX format):
[survey_answers id="121234344" hidecounter="yes" bgcolor="red" color="#000000"]
You can also use the random attribute:
[survey_answers id="121234344" hidecounter="yes" bgcolor="random" color="random"]
Background Colors
The color of most of the charts can be defined with a comma separated list (text or HEX format):
[survey_answers id="121234344" style="piechart" bgcolor="red,green,blue"]
If the chart has 4 slices and you specified 3 colors only, then the remaining one will be shown with random color. Example with HEX color codes:
[survey_answers id="121234344" style="piechart" bgcolor="#5D5D5D,#FC0303,#CCCCCC"]
Display Individual Chart
Specify the numeric User ID (find it on the Participants page) in the uid parameter:
[survey_answers id="121234344" data="score" style="radarchart" uid="9"]
Hint: With uid="true" value, the plugin grab the User ID from the visitor's browser and display their own charts automatically. If the visitor browser doesn't provide a valid User ID (didn't filled out the survey yet), then it will display the cumulated chart.
Custom Header
Specify custom HTML element as a container for the questions:
[survey_answers id="121234344" title="<h4 class='myheader'>"]
Default is <h3 class='survey_header'>.
Set Order
Most of the charts and bars can be set to display the results in descending or ascending order based on the votes:
[survey_answers id="121234344" sort="desc"]
Or display in ascending order:
[survey_answers id="121234344" sort="asc"]
Exclude Elements from the Results
The plugin provides the option to exclude any category or question from the results by adding to the filter parameter, like:
[survey_answers id="12345" style="radarchart" data="score" filter="marketing, sales"]
This shortcode will exclude all other elements, and it will display the marketing and sales categories in the results only.
Displaying Total Score as Percentage
The following example demonstrate how can you show the user's final score in plain text percentage format:
[survey_answers id="12345" data="score" style="plain" uid="true" max="500" session="last"]
In case the max parameter removed, it will show the real score.
Turning on Legends
Legend is a section with the colors and element names to help people recognize the values on the charts. It can be simply enabled by adding the legend="true" parameter to the results shortcode:
[survey_answers id="12345" style="radarchart" data="score" legend="true"]
Showing Top Results Only
The results can be set to show a specified number of top data only, just the number needs to be defined in the top parameter. It can be used in score based surveys:
[survey_answers id="12345" style="radarchart" data="score" top="3"]
This shortcode will display the top 3 elements only from the results.
Category Score in Plain Text Format
For score based survey, it might be required to display each category scores individually. To do this, use the qid parameter to specify the category name:
[survey_answers id="12345" style="plain" data="score" qid="marketing" uid="true" session="last"]
This shortcode will show the current user's scores in marketing category only for the latest completion of the survey with ID 12345.
Total Score in Plain Text Format
Like before, the current user's individual total score can be displayed the same way without the qid parameter:
[survey_answers id="12345" style="plain" data="score" uid="true" session="last"]
Print the Results
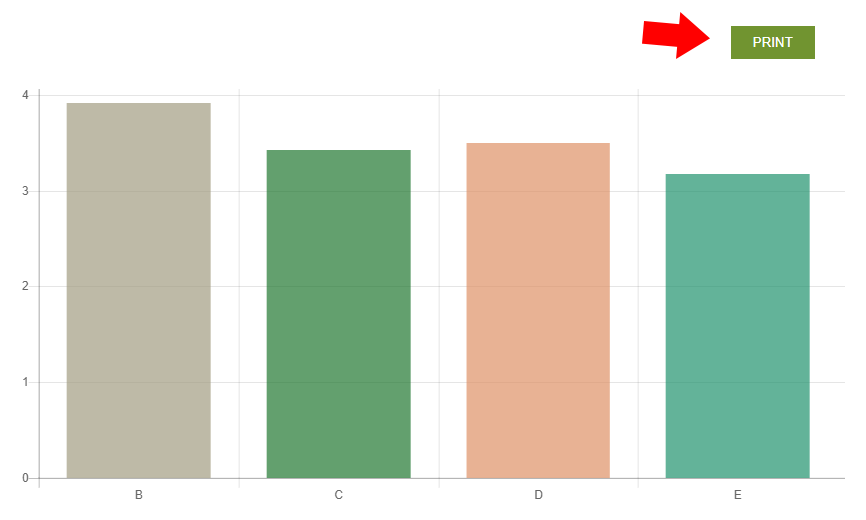
By adding the printable="true" to the results shortcode, the plugin display a PRINT button at the top-right corner. Clicking on the button show the print preview screen. Shortcode example:
[survey_answers id="1111111" style="barchart" printable="true"]

Plain Text Format
You can use the results in articles with the exact parameters of the questions or answers. Get the question with this shortcode:
[survey_answers id="121234344" qid="1" style="plain" data="question"]
The qid means the numeric ID of the question. Define the answer ID to also get it like this:
[survey_answers id="121234344" qid="1" aid="1" style="plain" data="answer"]
To get the votes, use the answer_count and the answer_percentage values instead of the answer attribute in the data parameter:
[survey_answers id="121234344" qid="1" aid="1" style="plain" data="answer_count"] or [survey_answers id="121234344" qid="1" aid="1" style="plain" data="answer_percentage"]
Certainly, you can use more shortcodes on the same page, so composing articles from these informations could be easy.
Display the latest completion of the current Participant in Plain Text Format
It is possible to show a question based result based on the latest completion of the current user, like on the admin's Participant Page with the following shortcode
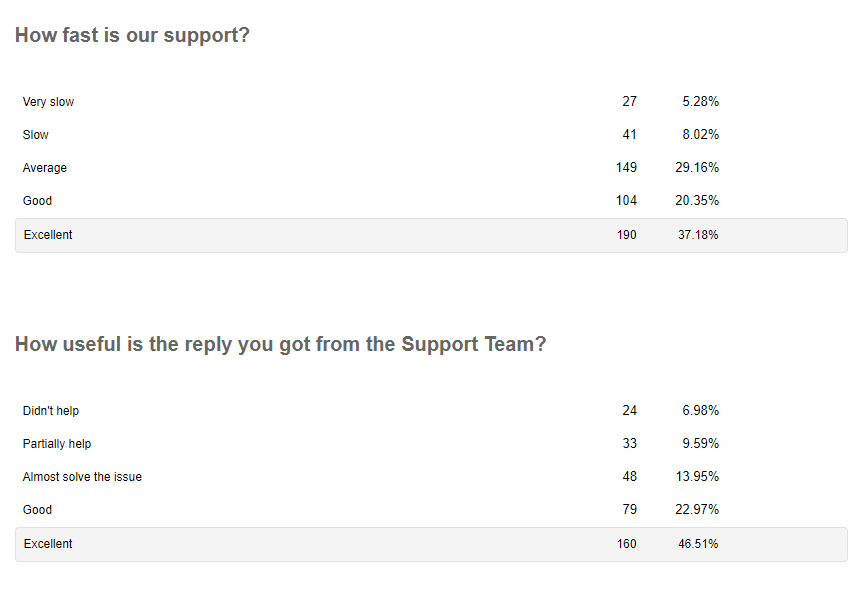
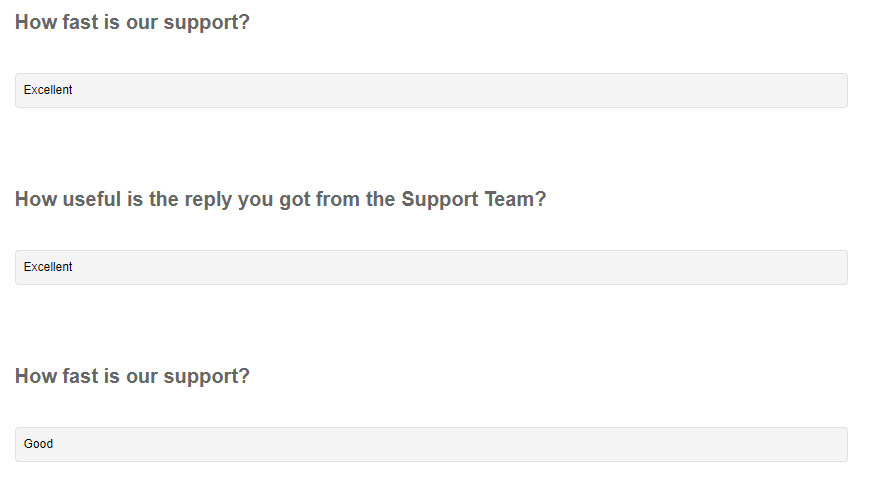
[survey_answers id="1262892631" style="plain" data="full" uid="true" session="last"]
It will include the results like this style:

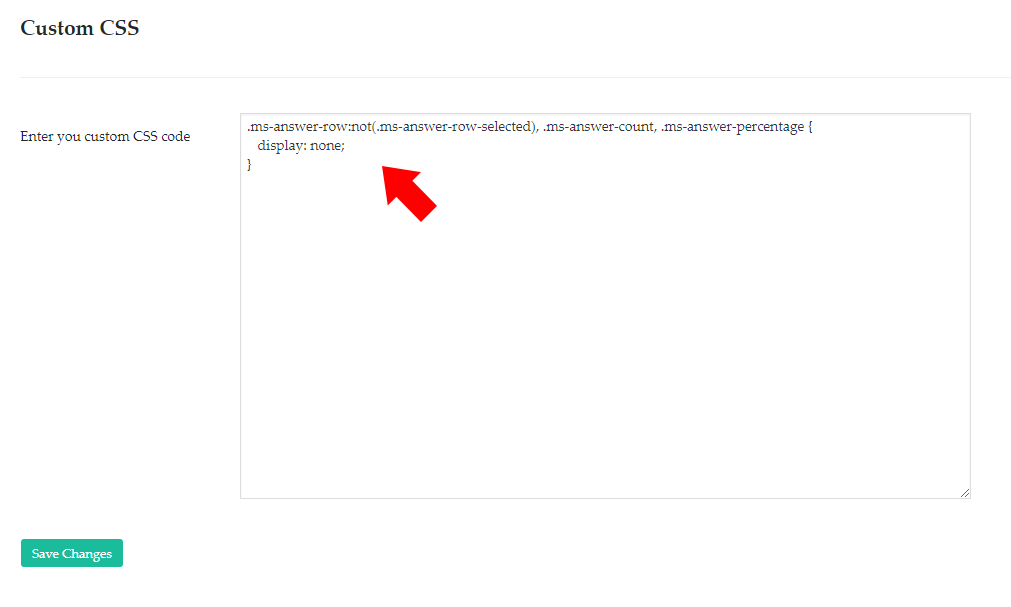
The user selection rows marked with gray background. All other answers with the cumulative votes also displayed in the results to help making a quick comparison between the cumulative and the individual answers. In case, you would like to hide these information, it can be easily achieved by adding the following lines to the Custom CSS page under the Modal Survey admin navigation menu:
.ms-answer-row:not(.ms-answer-row-selected), .ms-answer-count, .ms-answer-percentage {
display: none;
}
As a result you will get something like this:

Getting the Individual Participants Record in Plain Text Format
The following shortcode allows you to get one data from the individual result array. Certainly, you can use as many shortcodes as you wish. There are three levels in the individual result array. The first one provide the name, username and email address in case you enabled the Participants Form to record these details:
Example: [survey_records id="121234344" data="name"]
Just replace the id with your own survey ID and use name, username or email in the data parameter.
The second level provides the question data, that can be the title:
Example: [survey_records id="121234344" qid="1" data="title"]
Don't forget to specify the question ID in the qid parameter.
The lowest level brings you the answer data, that can be the following:
- answer - gives back the answer in text format
- votes - provide the total vote number for the selected answer
- score - display the score of the answer
- percentage - show the total votes of the answer in percentage
Example: [survey_records id="121234344" qid="1" aid="1" data="answer"]
If you would like to get the selected answer, then specify it in the aid parameter, like this:
Example: [survey_records id="121234344" qid="1" aid="selected" data="answer"]
Conditional Shortcodes
The content can be different based on the answers. Just place condition shortcodes in the content:
[survey_conditions id="12345" condition="questionanswer_1" relation="equal" value="1"]
content displayed when the first answer has been selected in the first question
[/survey_conditions]
[survey_conditions id="12345" condition="finalscore" relation="higher" value="1"]
content displayed when the final score higher than 1
[/survey_conditions]
[survey_conditions id="12345" condition="correctanswers" relation="equal" value="2"]
content displayed when the number of correct answers are equal with 2
[/survey_conditions]
[survey_conditions id="12345" condition="questionscore_1" relation="lower" value="5"]
content displayed when the user get less than 5 score in the Question 1
[/survey_conditions]
[survey_conditions id="12345" condition="categoryscore_activity" relation="higher" value="30"]
content displayed when the user get more than 30 score in the activity category
[/survey_conditions]
[survey_conditions id="12345" condition="categoryscore_activity" relation="highest" value="30"]
content displayed when the user get the most scores in the activity category
[/survey_conditions]
Setting up condition with value range
If you would like to use a condition when the score between a specific range, use the equal statement and define the range, like this:
[survey_conditions id="12345" condition="finalscore" relation="equal" value="10-20"]content displayed when the final score between 10 and 20
[/survey_conditions]
Using conditional shortcode for specific user
The uid and the session parameters can be also defined in these shortcodes. However, the default values are automatically uid="true" and session="last", you can overwrite them by adding your own, static values:
[survey_conditions id="12345" condition="finalscore" relation="higher" value="10" uid="123" session="1326348184"]content displayed when the final score equal with 10
[/survey_conditions]
Certainly, you can still use the session="last" parameter with this value to work with the latest completion of the user.
Advanced Conditional Shortcodes
It is very similar as the default Conditional Shortcodes above, the only difference you can use AND or OR statements in the condition. You can use one of them, but without any limits. That means, you are free to use the following format:
[survey_conditions id="12345" advanced="finalscore > 1 AND questionanswer_1 = 3"]Display content when final score higher than 1 and the 3rd answer has been selected for question 1[/survey_conditions]
You can use the same actions like in the simple conditions above such as:
- - questionanswer_X
- - finalscore
- - correctanswers
- - questionscore_X
- - categoryscore_XY
Where X is a number and XY is a category text.
All Questions on the Same Chart based on the Scores or Ratings
The following example display the overall scores for each questions with pie chart:
[survey_answers id="121234344" style="piechart" data="score"]

Shortcode Manager
Add-Ons#back to top
Ranking Tables - #back to top
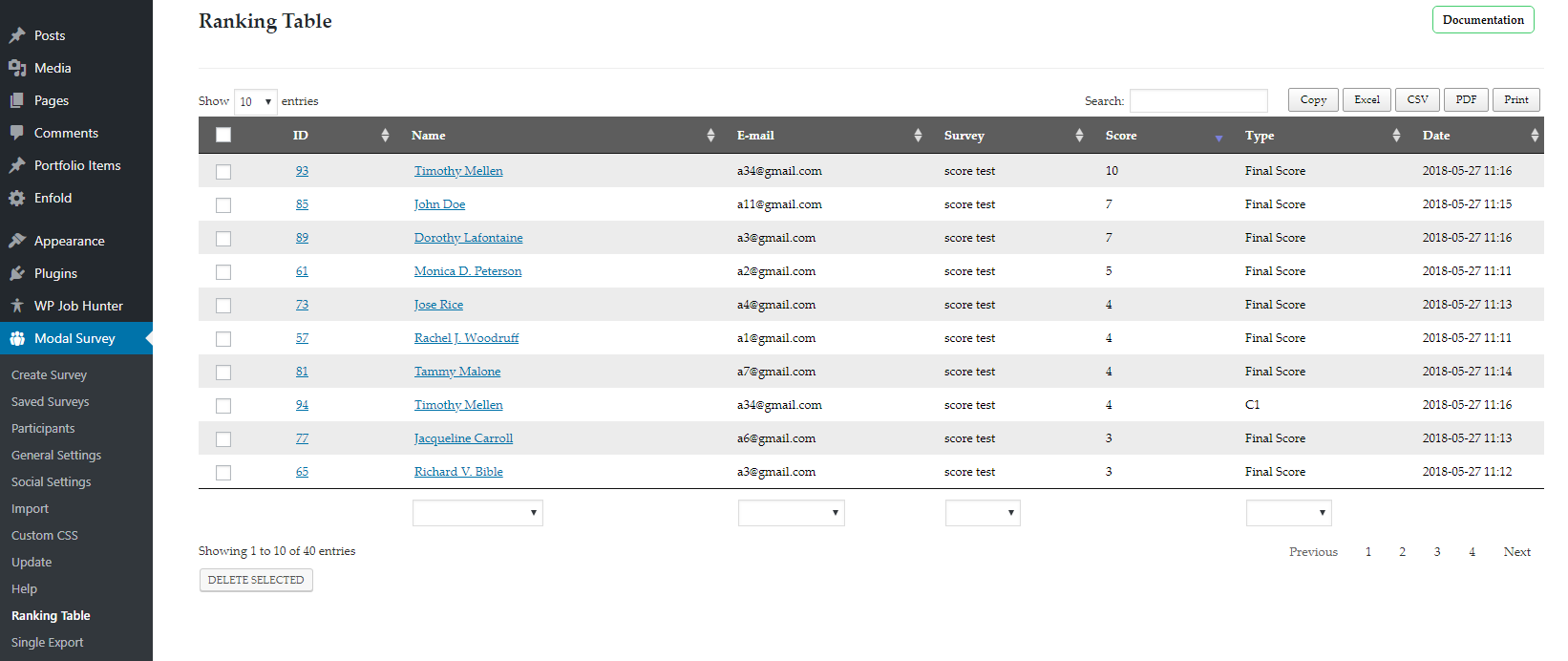
The Ranking Tables Add-On provides the option to show ranking list for score based quizzes on the admin and or the frontend area. It can be purchased individually on CodeCanyon, then you have to install it like any other plugin and it will integrated automatically to your Modal Survey admin area. After you installed this premium add-on, it will start collecting the data with each quiz completions. That means, it will show you blank table right after the installation, you have to finish any of your quiz to see your participation.
Find the admin ranking table under the Modal Survey admin navigation menu.
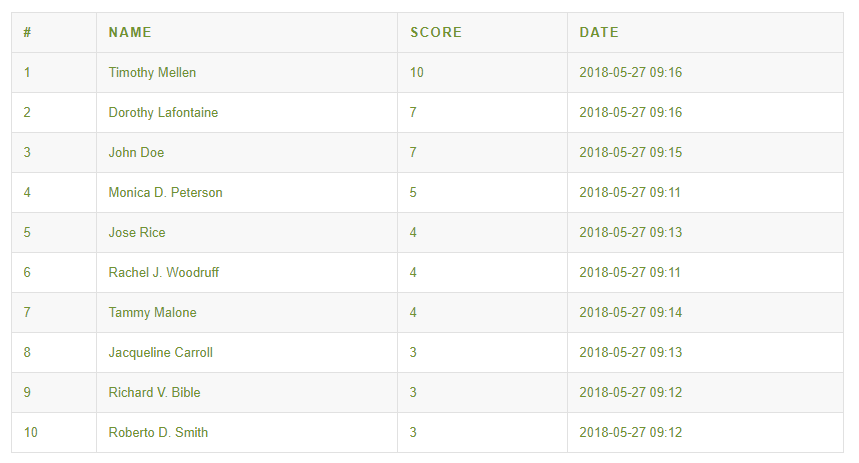
The ranking table can be also displayed on any of your pages or posts through shortcode:
[ms_ranking_table id="12345" style="table" limit="10" category="final" sort="desc" hide=""]
Parameter values could be:
- id - The survey ID
- style - table or div: The first provides a table layout with pagination while the div show you pure HTML layout, that can be customized by your own CSS code
- limit - Set how many entries you want to see
- category - Set final to show the ranking list by total score or set the category name to display the list by the specified category score
- sort - asc or desc: set the sorting order or the table
- hide - date: You can hide the date column with this parameter
Single Export - #back to top
Single Export Add-On provides the option to export all latest individual export to a single CSV file. It can be purchased individually on CodeCanyon, then you have to install it like any other plugin and it will be integrated automatically to your Modal Survey admin area.
Find the Single Export under the Modal Survey admin navigation menu.
Localization#back to top
The plugin compatible with WPML, therefore any text can be translated by the official way, using Poedit or any other 3rd party WordPress translator plugin, like Loco Translate. The language files (modal_survey.pot) can be find in the modal_survey/languages folder.
The new translation files must be in the following format: modal_survey-[language_code].po
like: modal_survey-de_DE.po and should be placed in the wp-content/modal_survey/languages directory. WordPress will use the translated file in case, the site language already switched to the same language. (eg.: german in this example)
Developers#back to top
The plugin provides several hooks to extend it with your own actions. Find the full list below.
Action Hooks
Usage: add_action( "modal_survey_action_participants_update", function_to_call );
Usage: add_action( "modal_survey_action_participants_create", function_to_call );
Usage: add_action( "modal_survey_action_admin_email", function_to_call );
Usage: add_action( "modal_survey_action_autoresponse", function_to_call );
Usage: add_action( "modal_survey_action_participant_vote", function_to_call );
Usage: add_action( "modal_survey_action_open_text_answer", function_to_call );
Usage: add_action( "modal_survey_action_init", function_to_call );
Usage: add_action( "modal_survey_action_answer_init", function_to_call );
Example:
if( ! class_exists( 'pantherius_actiontest' ) ) {
class pantherius_actiontest {
protected static $instance = null;
public function __construct() {
add_action( "modal_survey_participants_update", array( &$this, 'msparticipants_update' ) );
}
public static function getInstance() {
if ( ! isset( $instance ) ) {
$instance = new pantherius_actiontest;
}
return $instance;
}
function msparticipants_update( $params ) {
print( "<pre>" );
print_r( $params );
print( "</pre>" );
}
}
}
if ( class_exists( 'pantherius_actiontest' ) ) {
$pantherius_actiontest = pantherius_actiontest::getInstance();
}
Result:
Array
(
[name] => John Doe
[email] => john@doe.com
)Filters
Usage: add_filter( 'modal_survey_filter_admin_email', function_to_call );
Usage: add_filter( 'modal_survey_filter_autoresponse_email', function_to_call );
REST API Support
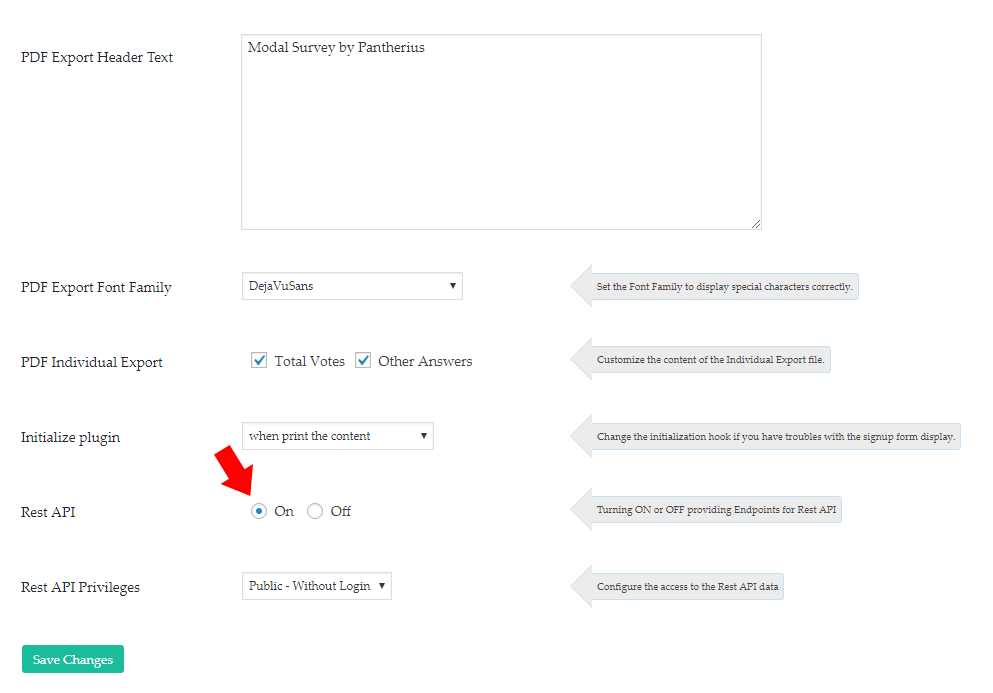
First of all, make sure the Rest API support has been turned ON in the General Settings:

If you already turned ON, then the following End Points will be available on your site:
Get all details of a specific survey
http://yoursite.com/wp-json/modalsurvey/v1/survey/surveyid
Replace the surveyid at the end to your own survey ID.
Get the details of a specific Participant
http://yoursite.com/wp-json/modalsurvey/v1/user/userid
Replace the userid at the end with a numeric user ID
Get the list of multiple Participants
http://yoursite.com/wp-json/modalsurvey/v1/allusers/limit
Replace the limit at the end with a numeric data, eg.: 100 to display 100 results.
Get the cumulative results of a specific survey
http://yoursite.com/wp-json/modalsurvey/v1/surveyresult/surveyid
Replace the surveyid at the end to your own survey ID.
Get the individual result of a specific user and survey
http://yoursite.com/wp-json/modalsurvey/v1/userresult/surveyid/userid
Replace the surveyid at the end to your own survey ID and the userid with the desired user ID. (User ID means the numerical ID on the Participants Page under the Modal Survey admin navigation menu, it is not equal with the WordPress Profile ID)
Setting up OAuth Server 2.0 and Testing the Authentication
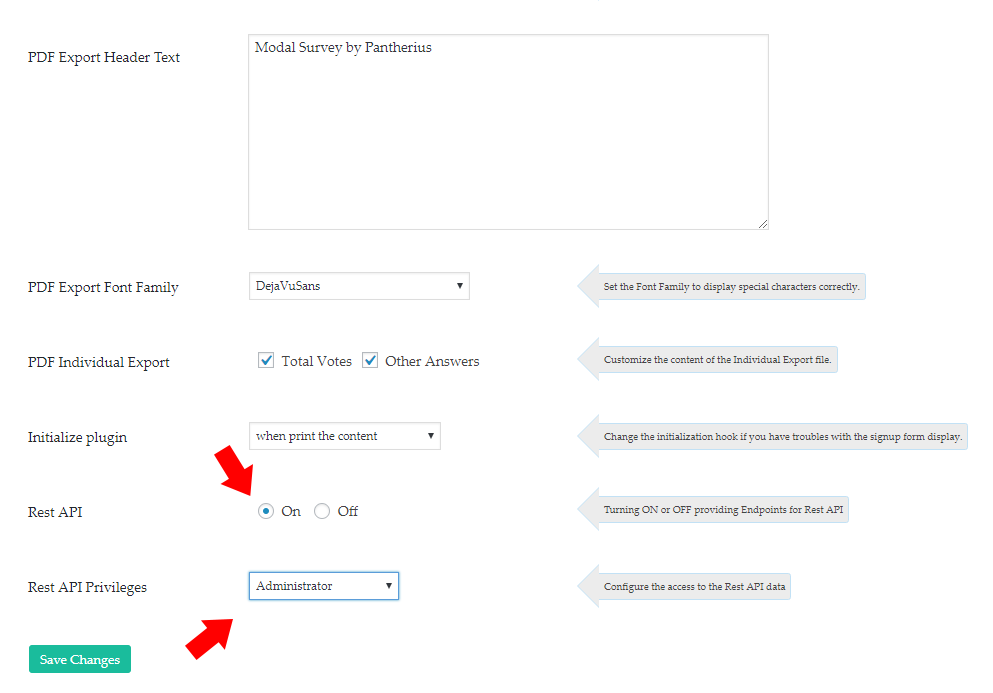
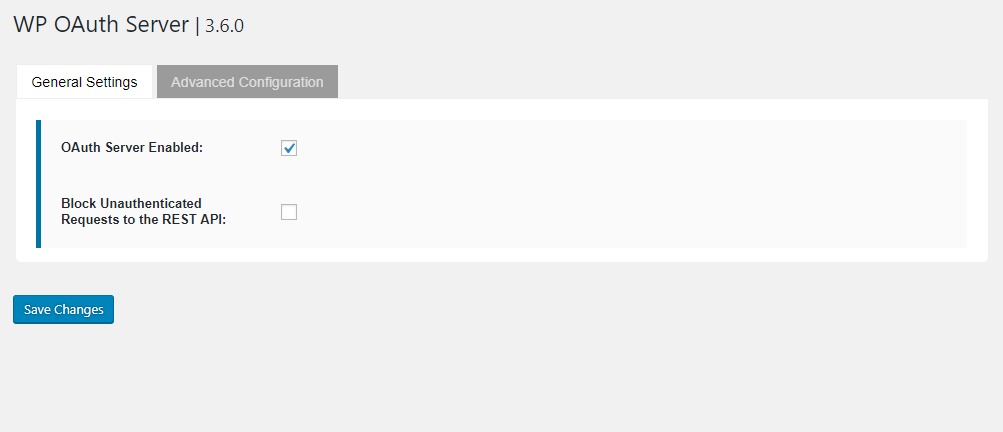
It is necessary to configure the Rest API Privileges in the General Settings:

Then you have to install an Authentication Plugin on your site, that will help you with the authorization process. In this step-by-step guide, the following 3rd party softwares has been used:
Turn it ON in the settings:

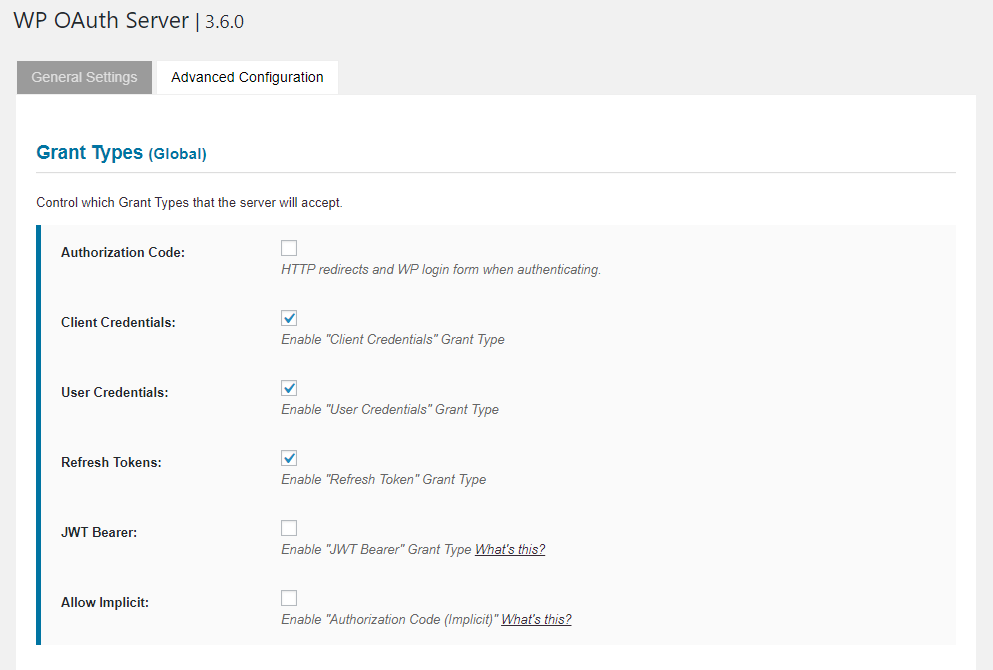
Enable the necessary grant types in the Advanced Configuration tab:

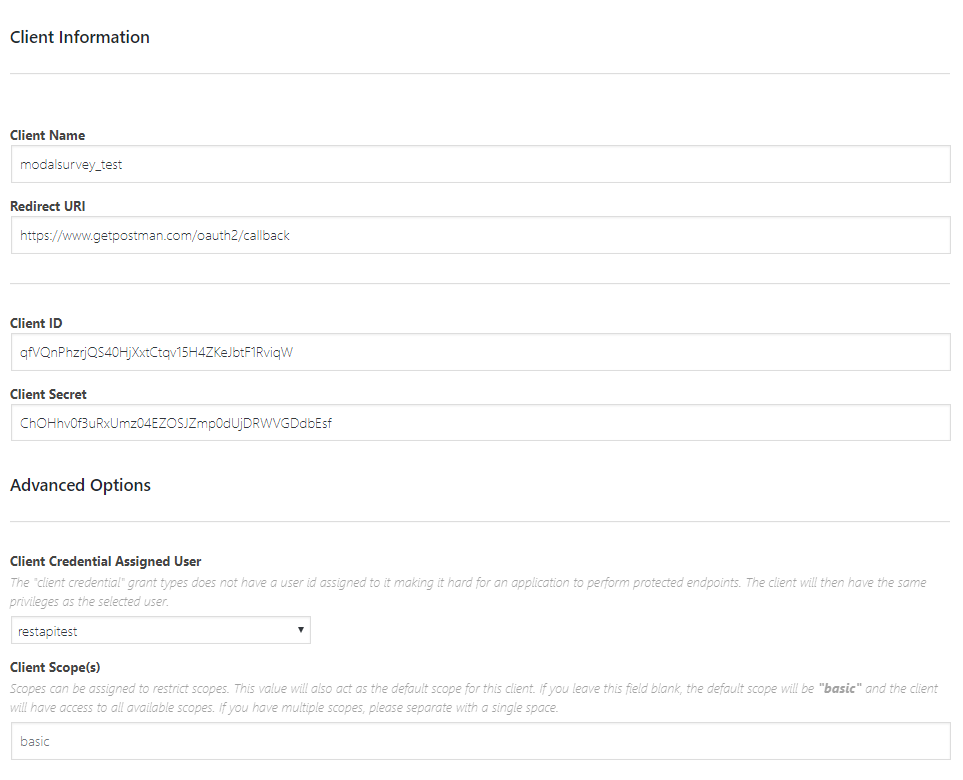
First of all, add a new Client to your OAuth Server on your website's admin in the the OAuth Server/Clients page:

Make sure you assigned a user with administrator rights in the Client Credential Assigned User option as we selected the Administrator Permissions in the Modal Survey's General Settings page.
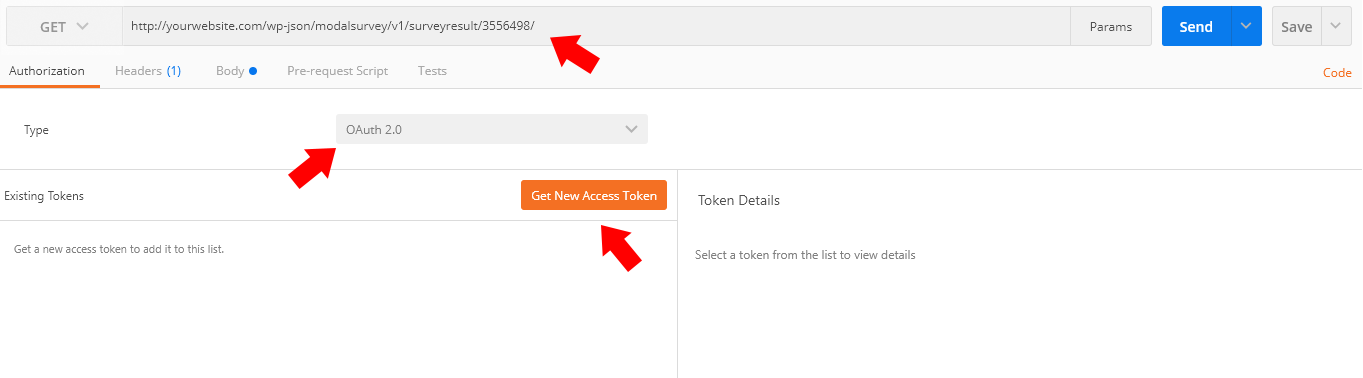
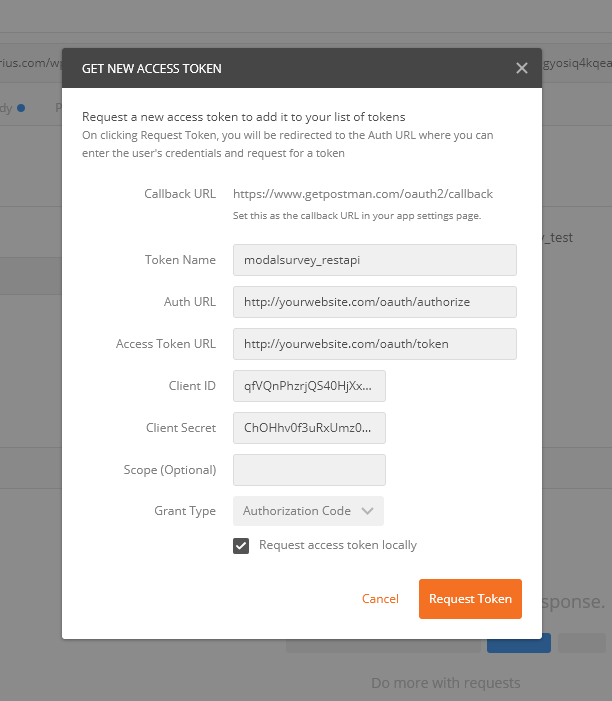
Enter the End Point URL, select OAuth 2.0 as Type, then click on the Get New Access Token button:

Set any Token Name, specify the Auth and Access Token URLs as on the screenshot below and copy/paste the Client ID and Secret of the Client from your site's OAuth Server:

Click on the Request Token button.
When you click on the Request Token button, a login page should appear. Log in with the same user, that has been assigned as Client in the OAuth server:

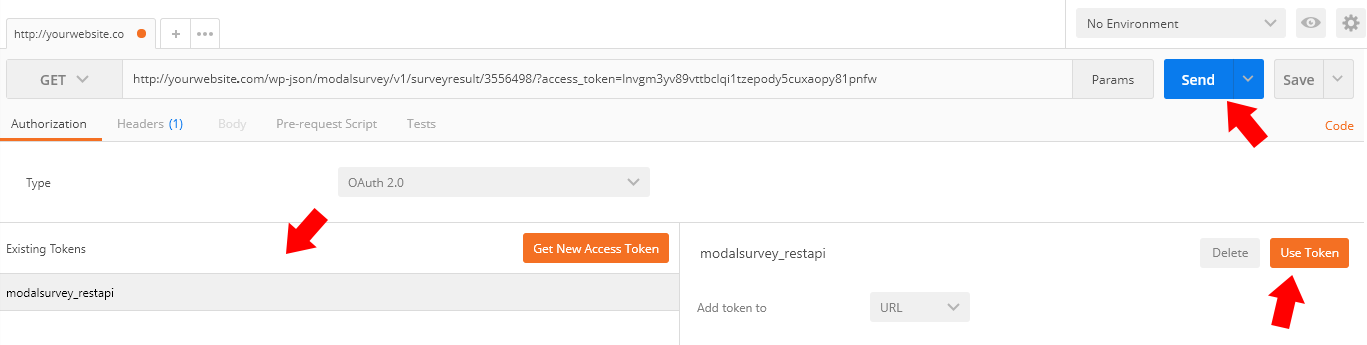
Then select the Token in the left window, click on the Use Token (that will modify the URL at the top) and finally click on the Send button:

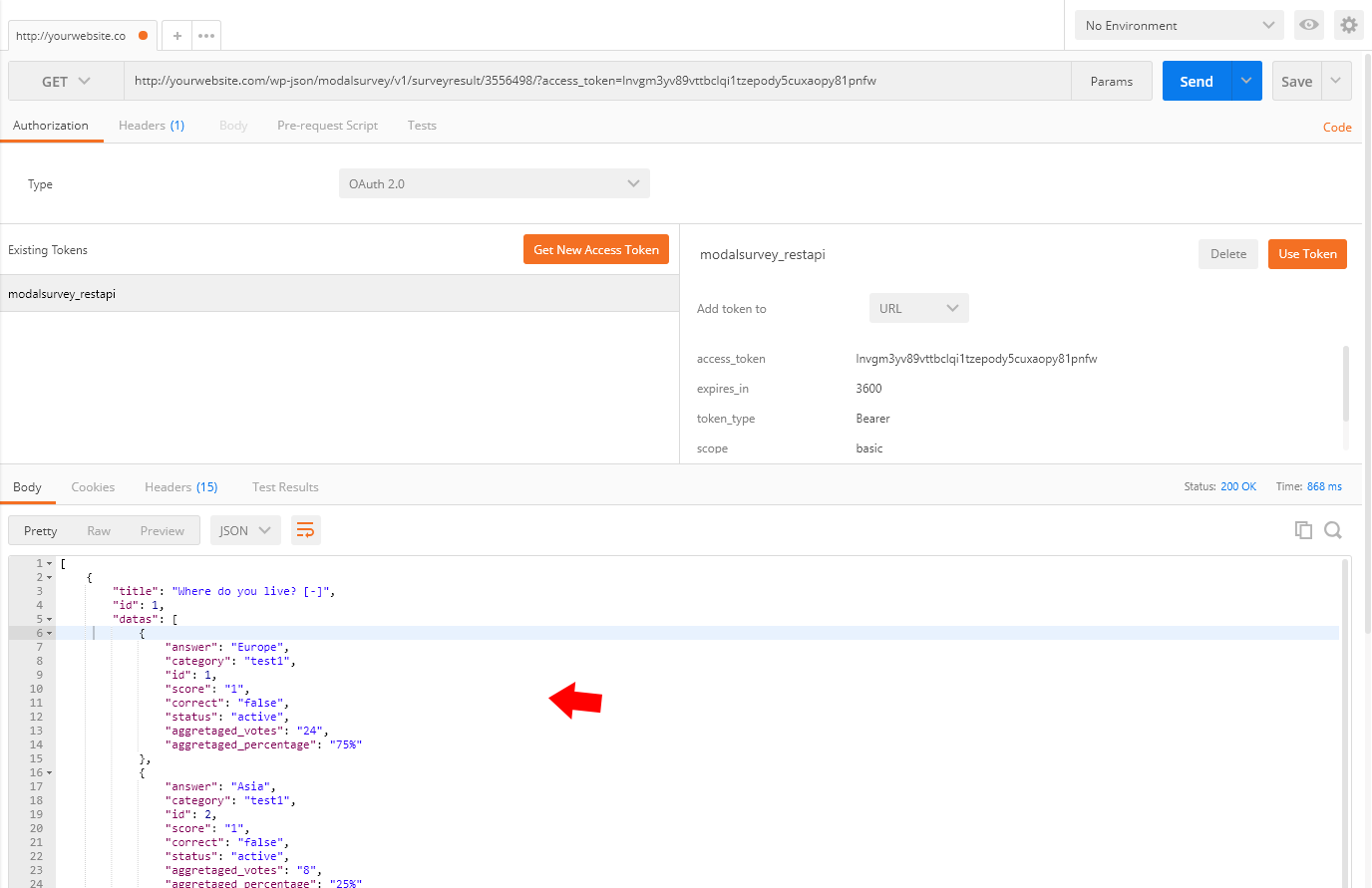
Postman authenticating using the specified client with your website's OAuth Server and if it was successful, you will get the results:

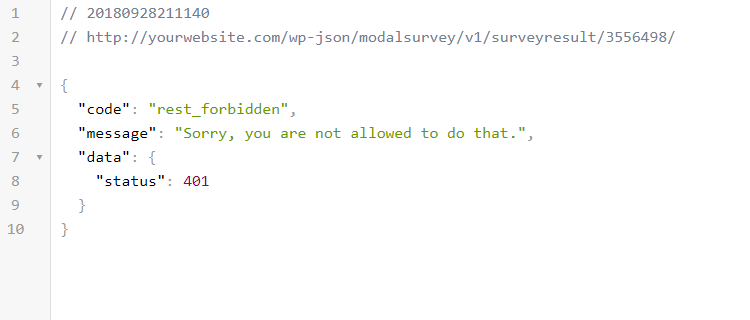
You can double check the authentication is enabled correctly by calling the End Point URL in your browser:

That means, the End Point couldn't be reached without login and the Authentication working well through Postman.
Support#back to top
- * Answer for questions related with the plugin
- * Answering technical questions about item’s features
- * Assistance with reported bugs and issues
- * Help with included 3rd party assets
- * Customization Services
- * Installation Services
Please remember you purchased a very affordable plugin and you don't have to pay for a full-time web design agency for the developing. Occasionally, I will help with small tweaks, but these requests will be put on a lower priority due to their nature. Support is also 100% optional and I provide it for your convenience, so please be patient, polite and respectful.
Please visit my profile page or ask question in the plugin's the comments section
- * Make sure your question is a valid Plugin Issue and not a customization request.
- * Make sure you have read through the documentation before asking support on how to accomplish a task.
- * Make sure you double checked the plugin's FAQs.
- * Try disabling the other active plugins to make sure there isn't a conflict with any other plugins. If you found a conflict this way, you can let me know.
- * If you have customized your plugin and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide me with your changelog.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than I can respond to your request.
- * Make sure to state the name of the plugin you are having issues with when requesting support via CodeCanyon.
F.A.Q. #back to top
The issue caused by a server security configuration, that can be fixed by your hosting company. Please contact with them and ask about why the admin-ajax.php gives 404 error when you trying to use the admin of your website. They must see the problem in the server log and fix it.
- Please try to deactivate all other plugins temporary, then check Modal Survey again. If it now works well, you can activate back the other plugins one-by-one. This way, you can see which one causing the conflict.
- Please make sure you using the latest WordPress and plugin version. The latest version of the plugin can be downloaded from your CodeCanyon Downloads page here.
- If you using the shortcode, please set OFF the Global Survey checkbox in the survey settings.

- Clear your cookies and turn OFF ‘Display once per User’ and ‘Display once per Filled Out’ checkboxes in the General Settings.

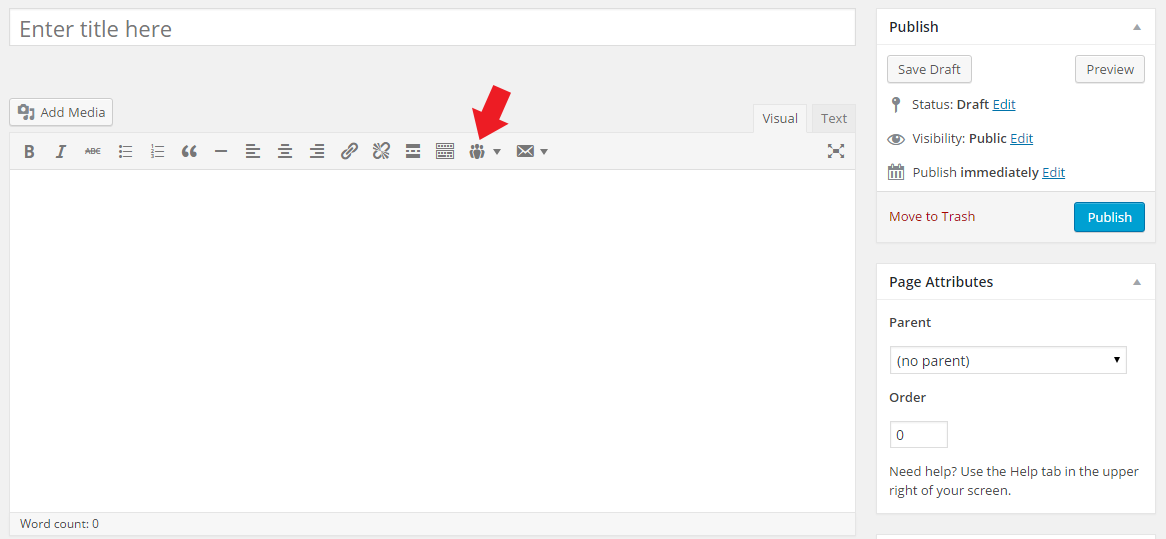
- If the form still doesn’t appears, check how does it work with turning ON the Global Survey checkbox. If it is works well, then verify the shortcode in your editor using the text view. Sometimes it contains illegal HTML tags, if you find similar unnecessary code in the shortcode, then remove it. You can also use the built-in Shortcode Manager to implement shortcodes. Search for the Modal Survey icon in your WYSIWYG editor.

- The plugin trying to initialize itself in the footer to avoid conflicts with other plugins. Some WordPress Theme’s doesn’t provides valid footer and header, therefore the initialization process stopped. You can change the initialization place of the plugin in the General Settings.

- If the issue still exists, please contact with me via my CodeCanyon profile page mail sender here.<>
You can redirect the user to a specified question by adding the question numeric ID right after the answer in brackets.

In the example above, when the user choose the Asia as an answer, it will be redirected to the third question, otherwise it will continue with the second question. With a non-existing high value (like: 9999) it will be automatically redirected to the end of the survey.
Simply add [noclose] to the 'Thank you message' or set to display [noclose] in the Conditions.
You can update it via FTP, the WordPress default installer and the plugin's built-in updater. Read more about the update process in the Update Section.
Please unzip the downloaded file and use the second zip inside the first (next to the documentation folder) or download the Installable WordPress File Only
Please turn ON the Display once per Filled Out option in the General Settings.
Version History ( Changelog ) #back to top
You can find the version history (changelog.txt) file in the plugin ZIP file: modal_survey-[version.number].zip inside the downloaded file or you can check the changelog on plugin's page here.
If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. With more general question relating to the plugins on CodeCanyon or with this plugin, you might consider visiting the comment section of this plugin, maybe somebody also faced with the same question.
Changelog
----------------------------------------------------------------------------------------- PRO Version 2.0.3.8 - 19/03/2024 ----------------------------------------------------------------------------------------- - major compatibility improvements with PHP 8 - minor code optimizations ----------------------------------------------------------------------------------------- PRO Version 2.0.3.6 - 18/03/2024 ----------------------------------------------------------------------------------------- - fixed rare multiple answer selection bug when double click on the next arrow - minor compatibility improvements with PHP 8 ----------------------------------------------------------------------------------------- PRO Version 2.0.3.4 - 14/12/2023 ----------------------------------------------------------------------------------------- - removed some notifications from the Account page ----------------------------------------------------------------------------------------- PRO Version 2.0.3.3 - 13/12/2023 ----------------------------------------------------------------------------------------- - added account page and activation feature - chart labels removed on small devices to keep the charts more visible - minor optimizations - added auto-update feature ----------------------------------------------------------------------------------------- Version 2.0.1.9.7 - 13/12/2023 ----------------------------------------------------------------------------------------- - fixed minor CSS issue on the Participants Form in specific cases - added option to translate the Thank you message dynamic string ----------------------------------------------------------------------------------------- Version 2.0.1.9.6 - 26/04/2023 ----------------------------------------------------------------------------------------- - added option to show the survey as likert scale style - automatically removing spaces from email address on the participants form ----------------------------------------------------------------------------------------- Version 2.0.1.9.5 - 23/12/2022 ----------------------------------------------------------------------------------------- - added option to show the survey as likert scale style - automatically removing spaces from email address on the participants form ----------------------------------------------------------------------------------------- Version 2.0.1.9.4 - 17/10/2022 ----------------------------------------------------------------------------------------- - fixed session issue when all questions displayed and embed ----------------------------------------------------------------------------------------- Version 2.0.1.9.3 - 24/08/2022 ----------------------------------------------------------------------------------------- - fixed Logged in only bug on saved survey screen - minor bug fixes on PHP8 ----------------------------------------------------------------------------------------- Version 2.0.1.9.2 - 07/08/2022 ----------------------------------------------------------------------------------------- - fixed JS issue when using the back button in specific cases - added option to get the completion date and time by plain text format for certificates with the survey_records shortcodes: [survey_records id="1805811991" data="datetime"] ----------------------------------------------------------------------------------------- Version 2.0.1.9.1 - 25/04/2022 ----------------------------------------------------------------------------------------- - fixed JS conflict issue on some pages - added option to use the qid parameter in list results ( eg.: displaying the selected answer in the first question only ), like: [survey_answers id="12345" style="plain" qid="1" data="full" uid="true" session="last"] ----------------------------------------------------------------------------------------- Version 2.0.1.9 - 22/02/2022 ----------------------------------------------------------------------------------------- - fixed minor bugs - fixed horizontalbarchart bug with max parameter - added date range filter to the Participants Page ----------------------------------------------------------------------------------------- Version 2.0.1.8.9 - 12/10/2021 ----------------------------------------------------------------------------------------- - fixed timer bug with pform="start" parameter - fixed sorting and top parameter issue with progress bar - fixed charts with numeric answer and user specified value - added hideempty="true" parameter to hide categories with zero value on charts ----------------------------------------------------------------------------------------- Version 2.0.1.8.8 ----------------------------------------------------------------------------------------- - updated user session management (logged in users get their own results by username) - fixed issue, that allowed skipping some questions in specific cases ----------------------------------------------------------------------------------------- Version 2.0.1.8.7 - 30/07/2021 ----------------------------------------------------------------------------------------- - fixed question image issue in specific cases - fixed minor bug related to external file implementations (install sample surveys, etc.) ----------------------------------------------------------------------------------------- Version 2.0.1.8.6 - 08/07/2021 ----------------------------------------------------------------------------------------- - fixed JS conflicts - fixed numeric answer slider on mobiles ----------------------------------------------------------------------------------------- Version 2.0.1.8.5 - 01/07/2021 ----------------------------------------------------------------------------------------- - Issues identified by library management have been fixed - added option to hide or show the caption for numeric answers - fixed SQL error in special cases - section content now allows HTML ----------------------------------------------------------------------------------------- Version 2.0.1.8.4 - 03/04/2021 ----------------------------------------------------------------------------------------- - fixed JavaScript error ----------------------------------------------------------------------------------------- Version 2.0.1.8.3 - 02/04/2021 ----------------------------------------------------------------------------------------- - security improvements - minor bugfixes - fixed advanced conditions with multiple categories ----------------------------------------------------------------------------------------- Version 2.0.1.8.2 - 05/01/2021 ----------------------------------------------------------------------------------------- - security improvements - fixed participants entry issue ----------------------------------------------------------------------------------------- Version 2.0.1.8 - 05/12/2020 ----------------------------------------------------------------------------------------- - added sort="names" option to the results shortocode, that organizing the results alphabetically - fixed cookie creation issue with specific PHP versions ----------------------------------------------------------------------------------------- Version 2.0.1.7 - 18/11/2020 ----------------------------------------------------------------------------------------- - fixed progress bar bug when using comma separated list of numbers in the display parameter - added WPML support to translate questions and answers - custom fields can be displayed by the Column Visibility button on the Participants Page - added option to change the charts label and tooltip font size on the General Settings - fixed minor bugs ----------------------------------------------------------------------------------------- Version 2.0.1.6.4 - 18/09/2020 ----------------------------------------------------------------------------------------- - fixed sample survey import issue - added option to use decimal parameter with chart shortcodes as well - added option to use alwaysdisplayed="true" to always display specified surveys regardless of the Display once Per User / Display once per Filled Out options - added option to automatically show tooltips on the charts by adding legend="tooltip" parameter to the results shortcode - fixed individual PDF export issue ----------------------------------------------------------------------------------------- Version 2.0.1.6.3 - 08/09/2020 ----------------------------------------------------------------------------------------- - added toggle questions, toggle question options and toggle answer options buttons on the survey edit screen to speed up the administration - fixed minor bug on participants page ----------------------------------------------------------------------------------------- Version 2.0.1.6.2 - 04/09/2020 ----------------------------------------------------------------------------------------- - fixed minor user selection issue in plain text results - increased automatic participants entry deletion default time to 90 days ----------------------------------------------------------------------------------------- Version 2.0.1.6.1 - 02/09/2020 ----------------------------------------------------------------------------------------- - minor security improvements - added option to automatically delete old participants datas in the General Settings (default: 30 days) ----------------------------------------------------------------------------------------- Version 2.0.1.6 - 01/09/2020 ----------------------------------------------------------------------------------------- - added filter parameter to the conditional shortcodes - added option to include any custom fields in the Auto Response message using the ID in brackets, like [phone] - changed radar chart to pie chart on admin dashboard Votes by Surveys for better display - security improvements ----------------------------------------------------------------------------------------- Version 2.0.1.5 - 07/08/2020 ----------------------------------------------------------------------------------------- - added option to specify the admin sender and recipient by parameter in the survey shortcode: [modalsurvey id="12345" style="flat" emailsendername="NewSender" emailto="custom@email.com"] (still requires a default admin email specified on the survey edit screen) - Survey URL added to the admin email - updated charts to fit more to their parent container, especially when legends set to true - added option to use progress and line bars for score based results - added "horizontalbarchart" as a new style of results chart - added section content to the question options on admin, that allows to create custom content before each questions - minor improvements on the survey edit screen ----------------------------------------------------------------------------------------- Version 2.0.1.4 - 17/07/2020 ----------------------------------------------------------------------------------------- - fixed minor SSL issue with question and answer images - updated click mode, now it is accepts ms[surveyid] as class instead numbers only (valid classname) - updated parallax effect in modal mode for better animation - updated charts to fit more to the parent container element (larger size) ----------------------------------------------------------------------------------------- Version 2.0.1.3 - 27/04/2020 ----------------------------------------------------------------------------------------- - updated survey_calculation shortcodes, added categoryavg_categoryname option - fixed numeric answer issue with categories and user defined score - fixed tooltip bug - added option to set decimals for plain text results by adding decimal="1" to the results shortcode - fixed image align options issue on the survey edit screen ----------------------------------------------------------------------------------------- Version 2.0.1.2 - 06/02/2020 ----------------------------------------------------------------------------------------- - added Klick Tipp to the Campaign service providers - fixed "empty survey can be added" - minor bugfixes on admin - fixed timer and score issue with back button - updated MyMail API to Mailster API - added option to use the Participants Form at the beginning by adding pform="start" to the shortcode, it can be used in embed mode - added themes support, including 6 new themes ----------------------------------------------------------------------------------------- Version 2.0.1.1 - 07/01/2020 ----------------------------------------------------------------------------------------- - updated GetResponse API to V3 - fixed "admin comments always displayed" bug - fixed advanced condition bug on admin and frontend - allowed negative values in conditional shortcodes and plain text shortcodes ----------------------------------------------------------------------------------------- Version 2.0.1 - 02/12/2019 ----------------------------------------------------------------------------------------- - fixed printing issue with bootstrap based themes - increased admin's tables display entry limit to 500, 1000 and "all" - changed CSV delimiter to semicolon to avoid conflicts with multiple categories assigned - updated participants form, the browser now scroll to the missing answer ----------------------------------------------------------------------------------------- Version 2.0.0.9 - 23/09/2019 ----------------------------------------------------------------------------------------- - added totalscore to the survey_calculation shortcodes - fixed barchart issue, autoskipping every second labels on the X axis when there are too much labels - fixed after parameter in result shortcodes - fixed multiple selections in special cases - fixed minor CSS conflict with tooltips - changed CSV file export to UTF-8 - added Mailing Boss API to the Campaigns ----------------------------------------------------------------------------------------- Version 2.0.0.8 - 24/06/2019 ----------------------------------------------------------------------------------------- - fixed admin comments doesn't appear in the next question - fixed open text answer issue with non-default hover effect ----------------------------------------------------------------------------------------- Version 2.0.0.7 - 04/05/2019 ----------------------------------------------------------------------------------------- - fixed minor category recognition issue with unexpected space characters in the Conditions with multiple categories - fixed minor bug with open text answers - fixed auto selection when change select answers ----------------------------------------------------------------------------------------- Version 2.0.0.6 - 19/03/2019 ----------------------------------------------------------------------------------------- - code optimizations - fixed minor bbPress conflict - added [name] smart tag to Auto-Response - added option to automatically include the completion datetime by adding auto to the labels parameter for comparison charts, like: [survey_compare_chart id="12345" data="score" labels="auto, auto" title="A,B,C,D"] ----------------------------------------------------------------------------------------- Version 2.0.0.5 - 14/01/2019 ----------------------------------------------------------------------------------------- - minor bugfixes ----------------------------------------------------------------------------------------- Version 2.0.0.4 - 27/11/2018 ----------------------------------------------------------------------------------------- - fixed minor progress bar issue - fixed minor JS issue with results ----------------------------------------------------------------------------------------- Version 2.0.0.3 - 28/10/2018 ----------------------------------------------------------------------------------------- - fixed minor CSS issue on mobile - fixed small progress bar issue on FireFox - added option to use progressbar="top" in the survey shortcode - added option to show confirmation page with the following shortcode format: [modalsurvey id="12345" style="flat" display="1" confirmation="true"] - using display="1" the survey scroll to the question only when you add scrollto="true" to the shortcode - added survey_calculation shortcode to make simple calculations, like: [survey_calculation id="12345" math="question2 * question1_score * category_test * 0.25 + 5 - 3"] - fixed issue with select answer when the option has changed - updated datepicker to select year and month from a select box - updated Participants Page to show the latest completion in the date column - added option to remove individual votes from the cumulative results when deleting the Participants ----------------------------------------------------------------------------------------- Version 2.0.0.2 - 03/10/2018 ----------------------------------------------------------------------------------------- - fixed minor progress circle issue - added alternativedatas="real" parameter to show zero values instead filling missing values with cumulative data ----------------------------------------------------------------------------------------- Version 2.0.0.1 - 29/09/2018 ----------------------------------------------------------------------------------------- - minor CSS improvements on admin - updated documentation ----------------------------------------------------------------------------------------- Version 2.0 - 26/09/2018 ----------------------------------------------------------------------------------------- - added printable="true" option to the survey results shortcode, that display a PRINT button next to the results - added numeric, date, select answers - now you can add any number of open answers to the same questions - improved survey edit screen UI - added MailPoet 3 support - added option to change the survey name - added option to turn ON or OFF the Rest API support - added Rest API support: Get all details of a specific survey: Endpoint: http://yoursite.com/wp-json/modalsurvey/v1/survey/surveyid Get the details of a specific Participant: Endpoint: http://yoursite.com/wp-json/modalsurvey/v1/user/userid Get the list of multiple Participants: Endpoint: http://yoursite.com/wp-json/modalsurvey/v1/allusers/limit limit: integer value, eg.: 100 (Show the last 100 users) Get the cumulative results of a specific survey: Endpoint: http://yoursite.com/wp-json/modalsurvey/v1/surveyresult/surveyid Get the individual result of a specific user and survey: Endpoint: http://yoursite.com/wp-json/modalsurvey/v1/userresult/surveyid/userid ----------------------------------------------------------------------------------------- Version 1.9.9.9 - 18/09/2018 ----------------------------------------------------------------------------------------- - added boxed option to the survey shortcode, simply specify boxed="true" or boxed="#eee,30px,5px" (background,padding,border-radius) - added option to set different question background as shortcode parameter by adding questionbg="#ececec" - improved hover effects, added animations - improved close, next and back buttons - improved default survey configuration ----------------------------------------------------------------------------------------- Version 1.9.9.8 - 10/09/2018 ----------------------------------------------------------------------------------------- - added advanced conditions to the Conditions on the survey edit screen, that allows you to build complex infinite statements with custom content or redirection ----------------------------------------------------------------------------------------- Version 1.9.9.7 - 14/08/2018 ----------------------------------------------------------------------------------------- - added scrollto parameter to the survey shortcode to enable/disable automatic scrolling to the survey on mobiles - fixed minor bug with multiple answers caused by admin comments in rare cases - added ability to display percentages when using data="question" - added open text answer to CSV, TXT, XML and XLS individual exports ----------------------------------------------------------------------------------------- Version 1.9.9.6 - 23/07/2018 ----------------------------------------------------------------------------------------- - fixed rating question issue on iOS devices - minor optimizations ----------------------------------------------------------------------------------------- Version 1.9.9.5 - 27/06/2018 ----------------------------------------------------------------------------------------- - fixed total score and progress circle issue with a specific PHP version - added [survey_datetoday] shortcode to display current date - added admin comments section to show specific context after selecting an answer (eg.: wrong/correct) and/or show in the export individual results - improved toolbar on the survey edit screen to place on the top of the layer when play survey ----------------------------------------------------------------------------------------- Version 1.9.9.4 - 25/05/2018 ----------------------------------------------------------------------------------------- - fixed conditions with highest/lowest doesn't work in rare cases - added option to get the user id to the survey_records shortcode - fixed possible security vulnerability issue - added option to enable/disable saving IP Address of the participants - option to apply first true condition only or apply all (used mostly for message conditions) - updated GDPR information ----------------------------------------------------------------------------------------- Version 1.9.9.3 - 21/05/2018 ----------------------------------------------------------------------------------------- - social sharing titles translatable now - fixed individual chart on the admin's Participants Page - fixed average-score issue ----------------------------------------------------------------------------------------- Version 1.9.9.2 - 24/04/2018 ----------------------------------------------------------------------------------------- - titles parameter working with data="question" type result shortcodes as well - fixed different timezone on Participants details screen - saving votes for the same user when logged in only turned ON and the same user using different devices ----------------------------------------------------------------------------------------- Version 1.9.9.1 - 22/03/2018 ----------------------------------------------------------------------------------------- - fixed Safari CSS issue - fixed minor issue with single/multiple selection in special case - improved result by removing any unnecessary spaces and characters from the category names ----------------------------------------------------------------------------------------- Version 1.9.9 - 01/03/2018 ----------------------------------------------------------------------------------------- - added filter parameter to the results shortcode, that allows to remove any element from the charts and bars, usage: [survey_answers id="661621191" style="radarchart" data="score" filter="marketing, sales"] The shortcode will display the marketing and sales scores only on a radar chart. - added option to display the next and back buttons below the survey as a full width, translatable button - improved survey UI when 'Always Show Next Button' option selected, in this case the survey always needs to click on the next button to proceed independently the number of required answers - added score 1 as a default answer's score - display Survey URL to each sessions on Participants Page - display correct answers icon on the Participants Page ----------------------------------------------------------------------------------------- Version 1.9.8.9 - 16/02/2018 ----------------------------------------------------------------------------------------- - minor improvements and bugfixes ----------------------------------------------------------------------------------------- Version 1.9.8.8 - 18/12/2017 ----------------------------------------------------------------------------------------- - fixed minor issue with next and back buttons - added option to display specified number of questions, like display="2,3,4" ----------------------------------------------------------------------------------------- Version 1.9.8.7 ----------------------------------------------------------------------------------------- - minor improvements on the survey edit screen ----------------------------------------------------------------------------------------- Version 1.9.8.6 ----------------------------------------------------------------------------------------- - added traditional checkbox and radio button style to the Hover Effects - minor improvements on the frontend ----------------------------------------------------------------------------------------- Version 1.9.8.5 ----------------------------------------------------------------------------------------- - fixed tooltip bug - fixed allow continue bug - additional minor CSS/JS improvements ----------------------------------------------------------------------------------------- Version 1.9.8.4.2 ----------------------------------------------------------------------------------------- - minor improvements ----------------------------------------------------------------------------------------- Version 1.9.8.4 ----------------------------------------------------------------------------------------- - added option to set the align of the image in answers and questions - fixed Facebook share to display specific image based on the results - added sample surveys ----------------------------------------------------------------------------------------- Version 1.9.8.3 ----------------------------------------------------------------------------------------- - added ability to set the image position in the questions and answers - reworked Conditions on admin (added edit mode) - added option to filter the individual result to a specified answer only by clicking on the answer under the Saved Surveys page ----------------------------------------------------------------------------------------- Version 1.9.8.2 ----------------------------------------------------------------------------------------- - minor improvements ----------------------------------------------------------------------------------------- Version 1.9.8.1 ----------------------------------------------------------------------------------------- - fixed Safari bug with open text answers - fixed IE11 issue with multiple answers - added option to display individual average category scores on charts: [survey_answers id="12345" style="barchart" data="average-score" uid="true" session="last"] ----------------------------------------------------------------------------------------- Version 1.9.8 ----------------------------------------------------------------------------------------- - minor bugfixes and improvements ----------------------------------------------------------------------------------------- Version 1.9.7.9 ----------------------------------------------------------------------------------------- - changed Auto-Complete option to disabled by default - fixed minor bugs in conditional shortcodes and plain text shortcodes to display the category scores based on the latest completion from the same user - improved user selections on the Participants Page - added action hooks and filters - added option to divide questions to sections in embed mode with display="question number in section", like [modalsurvey id="12345" style="flat" display="2"] - added progress circle to display final and individual plain scores as percentage on a progress circle: [survey_answers id="12345" style="plain" data="score" bgcolor="#719430,#ccc,#ccc,#000" progress="true" max="10" qid="test3" uid="true" session="last"] ----------------------------------------------------------------------------------------- Version 1.9.7.8 ----------------------------------------------------------------------------------------- - several minor bugfixes and improvements ----------------------------------------------------------------------------------------- Version 1.9.7.7 ----------------------------------------------------------------------------------------- - added custom fields to survey_records shortcodes, eg.: [survey_records id="12345" data="company"] - scores, charts are now supports negative values - open text field accepts pressing enter to go to the next question - additional user selection improvements with open text answers - added option to delete incomplete results on the Participants Page ----------------------------------------------------------------------------------------- Version 1.9.7.6 ----------------------------------------------------------------------------------------- - added option to set the Global Survey default status in the new surveys - minor CSS improvements on the Participants Form ----------------------------------------------------------------------------------------- Version 1.9.7.5 ----------------------------------------------------------------------------------------- - minor improvements on rating questions ----------------------------------------------------------------------------------------- Version 1.9.7.4 ----------------------------------------------------------------------------------------- - added checkbox and HTML box options to the Participant Form - fixed conflicts with some specific Visual Editors on the admin ----------------------------------------------------------------------------------------- Version 1.9.7.3 ----------------------------------------------------------------------------------------- - minor improvements and bugfixes ----------------------------------------------------------------------------------------- Version 1.9.7.2 ----------------------------------------------------------------------------------------- - added option to use advanced conditions with shortcodes including AND OR parameters, eg: [survey_conditions id="12345" advanced="finalscore > 1 AND questionanswer_1 = 3"]Display content when final score higher than 1 and the 3rd answer has been selected for question 1[/survey_conditions] - added fade animation - improved charts - added option to display category percentage by adding max parameter to the shortcode: [survey_answers id="12345" style="plain" data="score" qid="test1" uid="true" max="30"] - added custom fields feature to the Participants Form, updated exports, admin email and the participants page with the custom fields values - added Hide Label option to Answer Options, that allows to hide the answer in case of using image instead of text answer (answer will be displayed in results and doesn't displayed in the survey) - added option to enable Subscription Confirmation checkbox in the Campaigns - browser now scroll to the missed answer instead of the top in case all questions has been displayed (display="all" in the shortcode) - removed freesans font style from the available PDF export font styles ----------------------------------------------------------------------------------------- Version 1.9.7.1 ----------------------------------------------------------------------------------------- - added option to show user percentage of total scores when the max parameter has been specified, eg.: [survey_answers id="12345" data="score" style="plain" uid="true" max="500" session="last"] - fixed duplicate survey issue - fixed import JSON issue ----------------------------------------------------------------------------------------- Version 1.9.7 ----------------------------------------------------------------------------------------- - several redesign and enhancements on the admin user interface - added option to add multiple admin email address (comma separated list) in the Send Results to field on the survey edit screen - added email and IP to the participant list view, that allows bulk export of the participants name, email and IP address - added quiz timer, that can be used as question timer as well - added condition in case the time is up - added total score and required time to the export files - added individiual records shortcode, that help you to get each detail from the individual result - added specific classes to the question elements, that allows apply different custom CSS codes for even each questions - added option to add comma separated category list right after the answer text in brackets ----------------------------------------------------------------------------------------- Version 1.9.6.2 ----------------------------------------------------------------------------------------- - minor improvements & bugfixes - fixed conditions issue in auto response message - added option to add condition based on the answer in a specific question (condition="questionanswer") ----------------------------------------------------------------------------------------- Version 1.9.6.1 ----------------------------------------------------------------------------------------- - minor improvements & bugfixes ----------------------------------------------------------------------------------------- Version 1.9.6 ----------------------------------------------------------------------------------------- - admin UI improvements - minor bugfixes - reconstructed Answer & Question Options - added option to continue interrupted surveys - added option to enable Back Button, that can go back one step - updated MailChimp API to V3 - added Aweber API - added option to customize the individual PDF export ----------------------------------------------------------------------------------------- Version 1.9.5 ----------------------------------------------------------------------------------------- - minor CSS improvements - fixed missing participants votes - improved update process ----------------------------------------------------------------------------------------- Version 1.9.4 ----------------------------------------------------------------------------------------- - added option to display multilines textarea for open text answers instead of single text input - added 6 rating question styles (numbers 1, numbers 2, trophy, soccer, smiley, coffee) - added optional tooltip to display description for questions and answers - minor improvements on the survey edit screen - added individual views on the participants page to display each completion individually from the same person on the same survey - added legend for pie chart, doughnut chart and polar chart (enable with legend="true" in the shortcode) ----------------------------------------------------------------------------------------- Version 1.9.3 ----------------------------------------------------------------------------------------- - improved admin email notification - increased open text answer character limit from 100 to 600 - fixed minor bugs - placed new question button at the bottom - added duplicate question function - added missing translation texts - added option to export the participant list to Excel, CSV, PDF, Print or Copy to the clipboard ----------------------------------------------------------------------------------------- Version 1.9.2 ----------------------------------------------------------------------------------------- - minor CSS improvements - fixed minor bugs ----------------------------------------------------------------------------------------- Version 1.9.1 ----------------------------------------------------------------------------------------- - added option to disable remember the users from the same computer via cookie - added option to display top results for score based charts (eg.: top="3") - minor bugfixes ----------------------------------------------------------------------------------------- Version 1.9 ----------------------------------------------------------------------------------------- - minor improvements - fixed redirection issue with display="all" shortcode - added custom answer to individual export PDF - fixed next button style doesn't applied issue - fixed condition doesn't work in some rare cases issue - added Auto Responder feature to send message for the users who filled out the survey (custom shortcodes eg.: conditions, total score, correct answers, attachment) - display category score in plain text format (specify the category name in the qid parameter like qid="activity") - disable displaying aggregated results instead of the personal results in case of personal results doesn't exists with alternativedatas="false" in the survey result shortcode (solution for uid="true" type of shortcode) - prevents members to vote again (using database validation) - diplay once per filled out for each posts (add unique="true" to the survey shortcode) - display scores and the total score in individual export CSV, XLS files and on the participants page - hide answer on admin (eye icon) and exclude answers from the results - option to display percentage values instead of votes or score (add percentage="true" to the result shortcode ) - option to add any text after the value displayed on the charts with after parameter, like after=" points" - added option to select next button position (top or bottom) - added option to always display next button (not for multiple answers only) - added option to display all questions in embed mode - fixed End Delay admin saving bug - added social title, social description and social image conditions to allow dynamic social sharing content for Facebook, Twitter, Pinterest and LinkedIn - added score to PDF export - added option to disable email validation - added init="true" option to shortcode to force initialization - fixed minor MailPoet issue - added export to participant page( CSV, JSON, PDF, XML, XLS, TXT ) - added option to display cumulated results on the individual chart with compare="true" parameter - added End Content accordion to admin, that provides the option to display chart directly at the end of the survey - added option to create categories by answer for score based surveys (add category name in brackets after the answer) - added option to specify number-number (between) definition in conditions, just select equal with, then specify the numbers separated by minus sign - added option to set the number of answers per row - added option to set the close icon style and size - added option to set cookie expiration time - added option to send individual participant result to a specified email address - option to disable end message with empty value - removed jQuery UI CSS from frontend - added Display Timer to set display time for the survey - added ability to use Custom CSS - limited Participants page to 10 000 results by default to keep performance - added score queries to the plain style shortcode, eg.: get total, average, personal score and rating via text format - added option to set conditions for highest and lowest category scores ( set highest or lowest as a category score value with equal condition ) - fixed background color issue for charts - fixed frontend spinning issue - added option to disable auto-close with adding [noclose] to the end content (thank you message or condition text) - added option to set conditions by category scores - fixed participants form auto-closing issue - added bbPress Support ( add survey to individual topics or add survey to all topics ) - added option to filter results in the shortcode by post / page ( postid="123" ) - added charts to posts / pages to show results by URL - added average-score chart (data="average-score") - fixed participant's personal answer to display multiple answers correctly on admin - fixed dashboard charts visibility issue - fixed progress bar visibility issue in FireFox - improved and optimized voting process - fixed minor display bug with individual chart - added full WPML Support - added ability to specify the chart colors via shortcode - fixed Conditions issue with HTML code - added option to display individual chart with uid parameter in the shortcode ----------------------------------------------------------------------------------------- Version 1.8 ----------------------------------------------------------------------------------------- - added ability to exclude question from the chart with adding minus sign in brackets right after the question text, eg: [-] - added ability to display the results in ascending or descending order based on the votes - reconstructed admin UI - added 11 preloaders - added 9 hover effects - added box-shadow property with horizontal, vertical, blur and spread parameters - added title attribute to results shortcode to allow custom header for questions - minor improvements with design - added ability to specify the maximum value for line chart, bar chart and radar chart - reconstructed and improved the entire documentation - added Votes by Surveys and Votes by Day Dashboard Chart - added Participants page with charts and stats - added option to ask name and email address of the users - added interactive tutorial to the survey settings page - added Active Campaign - added Benchmark - added Campaign Monitor - added Campayn - added Constant Contact - added Freshmail - added GetResponse - added MadMimi - added MailChimp - added MailPoet - added MyMail - added SimplyCast - added YMLP - minor improvements with social buttons - added option to summarize more questions with the same group (specified with brackets) on the individual chart - added option to specify the social sharing buttons position with parameter in the shortcode - added option to specify the social sharing buttons style with parameter in the shortcode - added option to specify 'enddelay' as a shortcode parameter - added Social Share buttons ( Facebook, Google Plus, Twitter, Pinterest, LinkedIn ) - different mode, style and position for Social Share buttons - added individual chart to display at the end of the survey based on the correct answers, ratings or scores - added option to display all questions' cumulated results on one chart based on the ratings or the scores - added 'End Delay' slider to the survey form options to set or disable the delay timer at the end of the survey - added new conditions based on the user's score with the individual questions - added option to delete the second answer - added option to choose PDF Font Family, that allows to display special characters correctly (Chinese, Turkish, etc.) - added Localization file - use it as rating system - classic list layout - added optional score to answers - added option to mark answers as correct - added TXT export type for survey export - added conditional system to display message or redirect the browser depends on the score and correct answers - added optional progress bar - ability to upload image to the question - ability to upload image to the answers - support WordPress Multisites - added option to set the plugin initialization hook - fixed open question and answer options issue in FireFox - fixed Live Preview issue on admin - fixed center horizontal alignment issue with flat style when the width less than 100% - fixed minor bugs - fixed Shortcode Manager issue with non-saved surveys - fixed delete survey issue in rare cases - fixed progress bar result shortcode issue - fixed chart visibility conflict on frontend ----------------------------------------------------------------------------------------- Version 1.7 ----------------------------------------------------------------------------------------- - added open text answer option with autocomplete - minor improvements on style - added option to redirect the browser after the user complete the survey - added option to automatically embed surveys at the start / bottom of all pages / posts - show questionnaire for logged in users only - improved animations - multiple instances to show surveys and the results on the same page - option to use minified JavaScript files on frontend - included text-align option - display survey and survey results in sidebar widget - include any number of survey results to the same page - reconstructed and improved the entire admin panel - added list view of saved survey with the ability of duplicate, edit, reset and delete - added option to import survey from JSON - added manual updater from ZIP - added option to customize the PDF Header text - fixed saving issue with multiple selection option on admin - fixed display message for users those already filled the survey - fixed display once and general options saving issues - fixed minor SQL bug - fixed shortcode issue with modal style - fixed lock screen with shortcode ----------------------------------------------------------------------------------------- Version 1.6 ----------------------------------------------------------------------------------------- - added option to make the survey instantly visible in embed mode - reset button now allows all users to vote again - added option to set possible number of answers - added option to set required number of answers - added Line Bar to the results shortcodes - added Pie Chart to the results shortcodes - added Bar Chart to the results shortcodes - added Doughnut Chart to the results shortcodes - added Line Chart to the results shortcodes - added Polar Chart to the results shortcodes - added Radar Chart to the results shortcodes - added option to set on/off displaying the same survey for the users who already filled out - added shortcode option to display the survey only on pages/posts (shortcode parameter: filtered="true") - added option in embed mode to display message for users, who already filled out the survey - added PDF export - added CSV export - added XLS export - added JSON export - added XML export - added hide question text option to result shortcodes - added shortcode manager to the posts/pages editor - minor improvements on admin - added support to link answers to questions (jump to a specified question) - improved the display of the longer surveys on mobile devices - fixed minor compatibility issue on admin with AJAX process - fixed minor admin visibility issue in FireFox - fixed display_once issue with shortcodes - fixed bug when answers and survey included on the same page with shortcode ----------------------------------------------------------------------------------------- Version 1.5 ----------------------------------------------------------------------------------------- - improved performance on admin and on the frontend - added option to keep settings after deletion (provides quick update to the new version) - added option to display the same surveys only once per user even filled out or not - added screen preloader on admin - restyled buttons, titles for better organized display ----------------------------------------------------------------------------------------- Version 1.4 ----------------------------------------------------------------------------------------- - fixed Google Fonts issue on bold texts - fixed database collations issue ----------------------------------------------------------------------------------------- Version 1.3 ----------------------------------------------------------------------------------------- - fixed character encoding issue - minor compatibility fix with WordPress 3.9 ----------------------------------------------------------------------------------------- Version 1.2 ----------------------------------------------------------------------------------------- - added option to reset survey answers' counts on admin ----------------------------------------------------------------------------------------- Version 1.1 ----------------------------------------------------------------------------------------- - added align (left and right) and width (in percentages) parameters to the shortcode - fixed returning user lock screen issue fixed